<SWF> 반응형 웹페이지 만들기 (1)
시작하기 전,
인프런 강의를 복습하기 위해 지금까지 배운 기술들을 이용해 웹페이지를 하나 만들어보기로 했다. 아직 대단한 기술을 사용할 수 없기에 무언가를 소개하는 페이지를 만들어야겠다고 생각했다. 프론트엔드를 배워보고 싶다고 생각한 가장 큰 이유는 시각적으로 바로 보이는 코드에 대한 호기심도 있었지만, 나만의 무언가를 만들 수 있다는 것이 가장 매력적으로 다가왔다. 내가 좋아하고 관심 있어하는 분야를 표현하는 일이라면 조금 더 설레는 마음으로 공부를 할 수 있을 것 같았다. 그래서 내가 선택한 것은 '스트릿 우먼 파이터'다. '스트릿 우먼 파이터'는 작년 한해 나에게 꽤 큰 영향과 울림을 주었던 예능이다. 예능을 3 회독한 건 이번이 처음일 거다. '스우파'에 나온 무대 영상을 모아놓음으로써 8 크루를 소개하는 페이지가 될 수도 있지만, 여전히 '스우파' 영상을 찾아보는 나와 같은 사람들을 위한 모음집으로도 이용할 수 있을 것 같았다.
<<index.html>>
<head>

일종의 템플릿처럼 활용할 수 있는 코드들이다.
우선 html:5 Tab키를 이용해 기본적인 형태의 틀을 불러온 다음, 하나씩 추가해나간다.
<html lang="ko">
기본언어 "en"에서 한국어 "ko"로 변경해준다.
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
user-scalable 을 사용하지 않는 디바이스를 위해, maximun-scale/minimum-scale 설정해준다.
다음은 Open Graph 사용을 위한 코드들이다.
Open Graph는 어떤 HTML 문서의 메타정보를 쉽게 표시하기 위해서 메타정보에 해당하는 제목, 설명, 문서의 타입, 대표 URL 등 다양한 요소들에 대해서 사람들이 통일해서 쓸 수 있도록 정의해놓은 프로토콜이다.
facebook, linkedin에서 쓰는 Open Graph와 twitter에서 쓰는 Open Graph가 다르기 때문에 각각 설정해주어야 한다.
og 태그들의 쓰임은 다음과 같다.

og:type의 object type들은 https://ogp.me/#types 해당 사이트에서 확인할 수 있다.

일반적인 fabicon 설정
아이폰용 fabicon 설정
<link rel="short icon" type="image/x-icon" href="img/dancer.png" />
인터넷 Explorer용 fabicon 설정
CSS Reset 코드 (항상 최상단에 적어주어야 한다.)
<body>
<header>

<a></a> 태그를 활용해 하이퍼링크를 걸어준다.
href : 이동 링크 주소
<<style.css>>

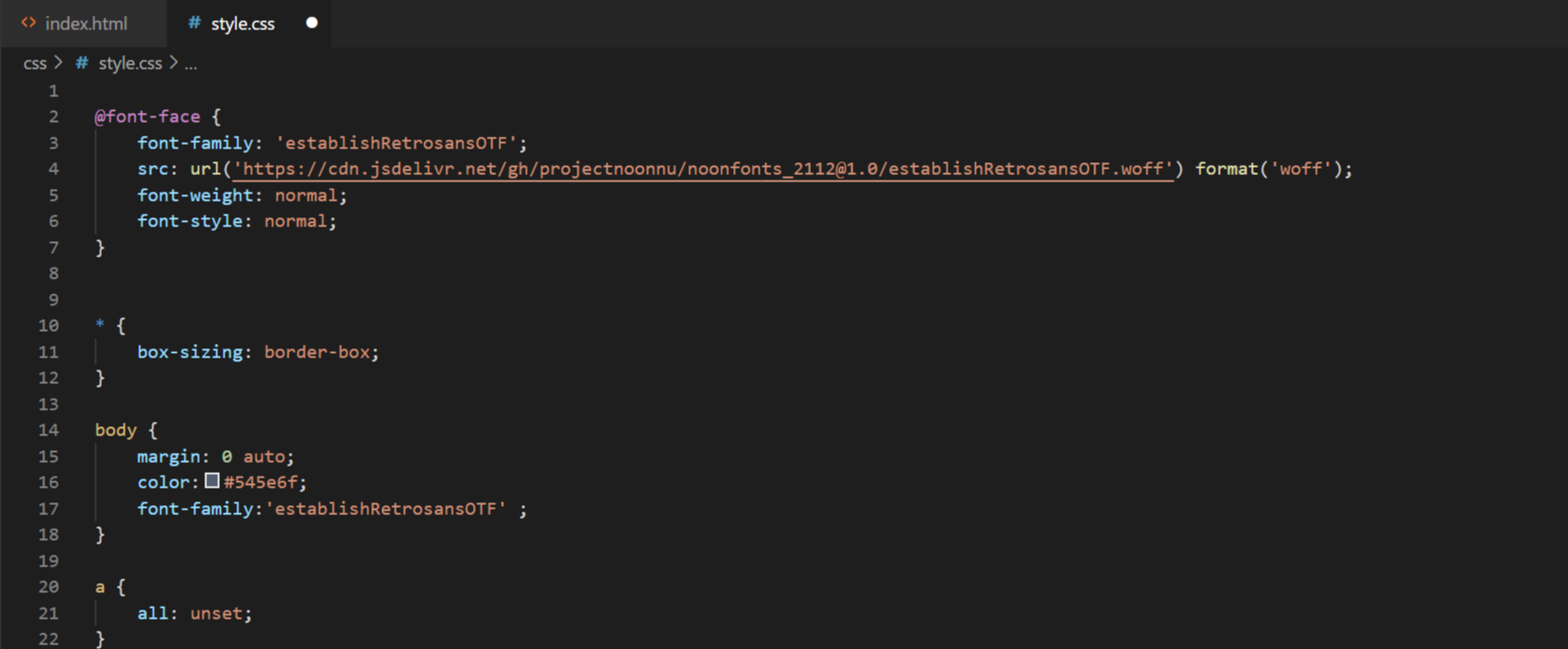
css로 넘어와 살펴보자면,
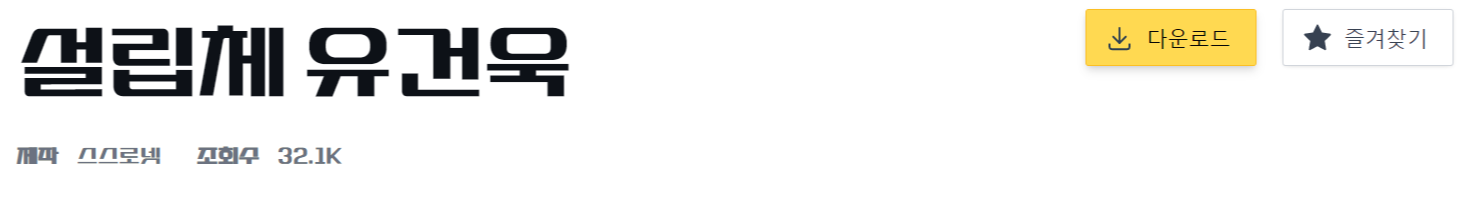
눈누 사이트에 '설립체 유건욱'을 사용했다.
눈누
한나체 - 우아한형제들
noonnu.cc
ㅅ의 형태가 스트릿 우먼 파이터의 이미지와 잘 어울린다고 생각했다.

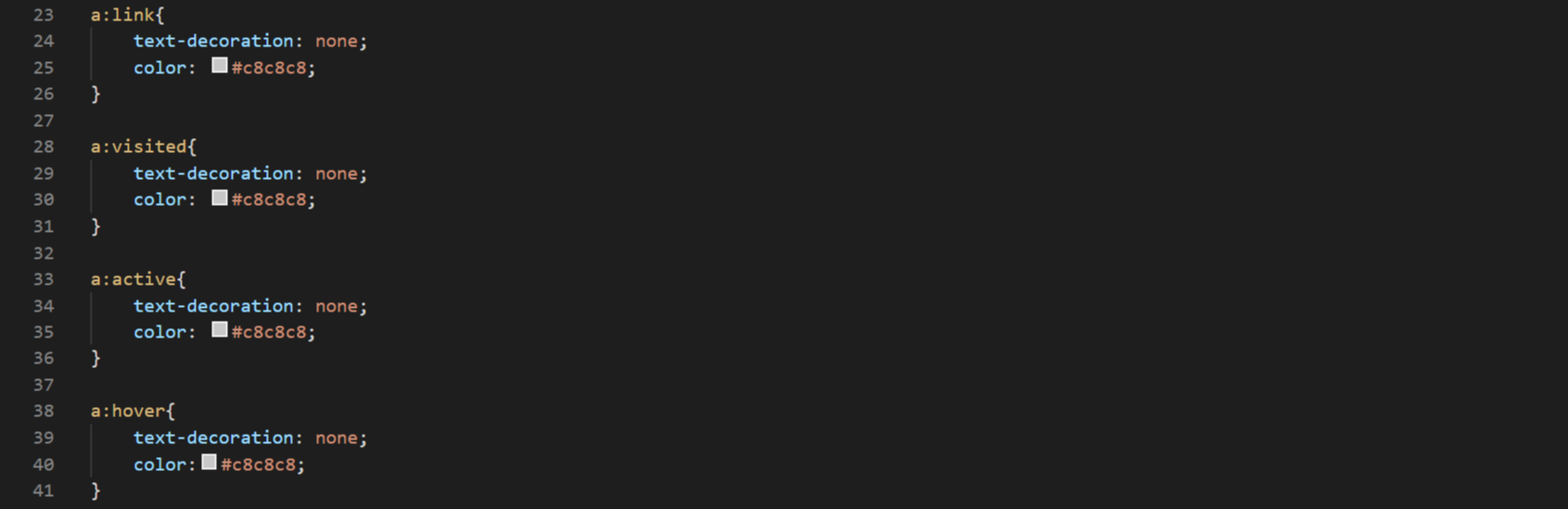
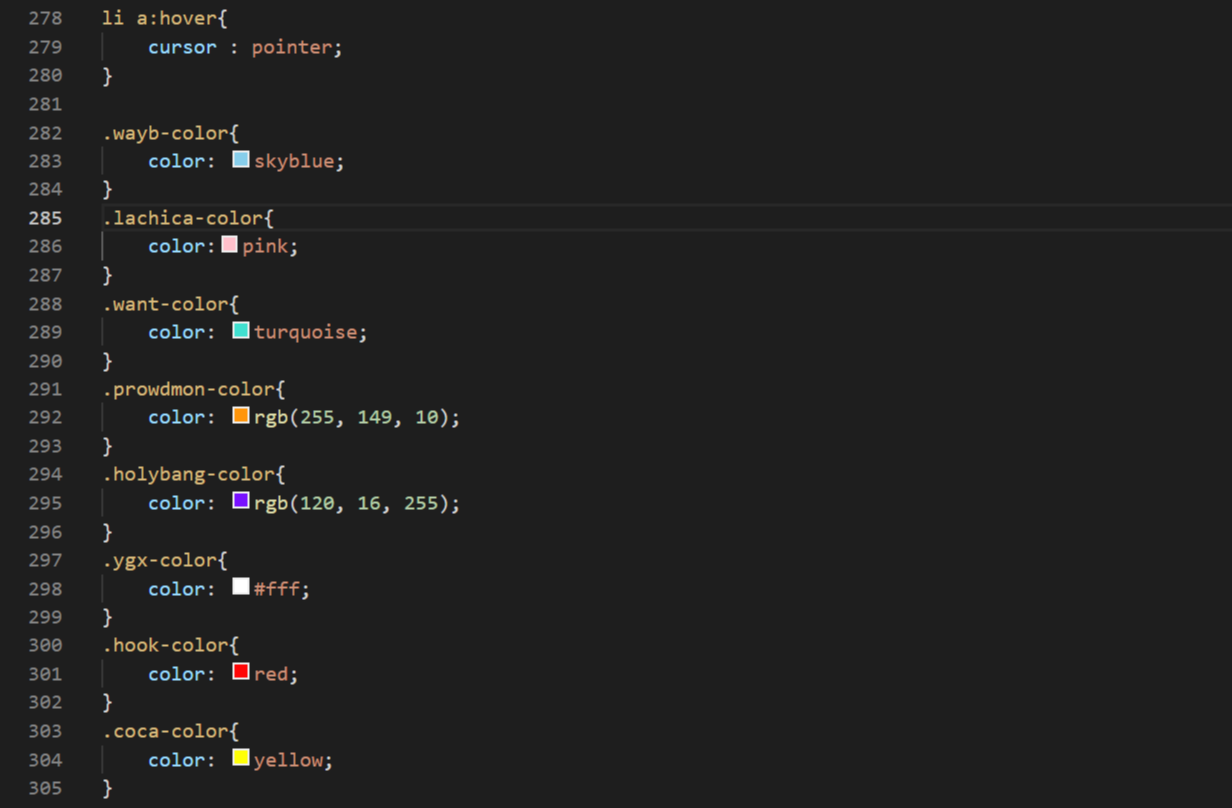
가상클래스 선택자 설정

a:link → 링크가 걸린 텍스트의 기본 상태
a:visited → 한번 이상 방문했던 링크 텍스트
a:hover → 링크가 걸린 텍스트 위에 마우스가 올라갔을 경우를 설정
a:active → 링크가 걸린 텍스트를 클릭하고 있을 때를 설정
<inner 클래스>

- visible : 기본 값. 넘칠 경우 컨텐츠가 상자 밖으로 보여진다.
- hidden : 넘치는 부분은 보여지지 않는다.
- scroll : 스크롤바가 추가되어 스크롤 가능 (가로, 세로 모두 추가 가능)
- auto : 컨텐츠 량에 따라 스크롤바를 추가할지 자동으로 결정
<header>

head-blog 와 head-program를 감싸고 있는 head-container 클래스

- flex-end : 컨테이너의 우측으로 정렬
- center : 컨테이너의 중앙으로 정렬
- space-between : 요소들 사이에 동일한 간격
- space-around : 요소들 주위에 동일한 간격
- space-evenly(FireFox Only) : 첫번째로 오는 정렬 대상 전에 두개 의 인접한 정렬 대상 사이의 간격과 마지막 정렬 대상 이후의 간격이 같도록 항목이 분산
- flex-end : 컨테이너의 최하단으로 정렬
- center : 컨테이너의 세로 축의 중앙으로 정렬
- baseline : 컨테이너의 시작위치에 정렬
- stretch(default) : 컨테이너의 맞게 늘림

.head-blog a :hover가 아니라 .head-blog : hover; 형태로 코드를 짜게 되면 aqua색상이 아닌 a:hover 에서 정의한 색상으로 바뀌게 된다.

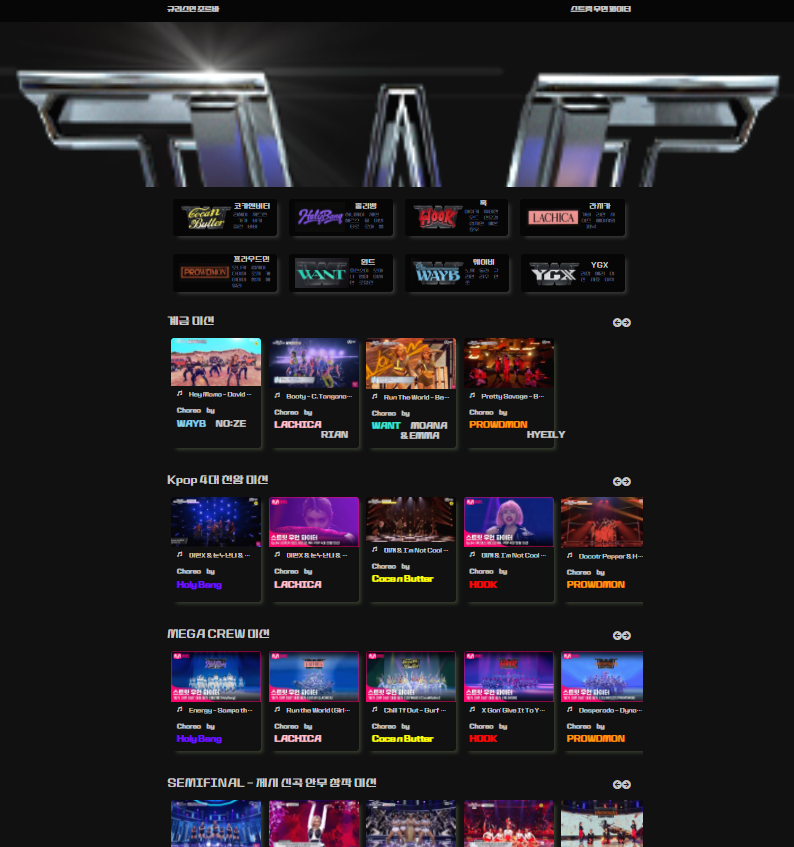
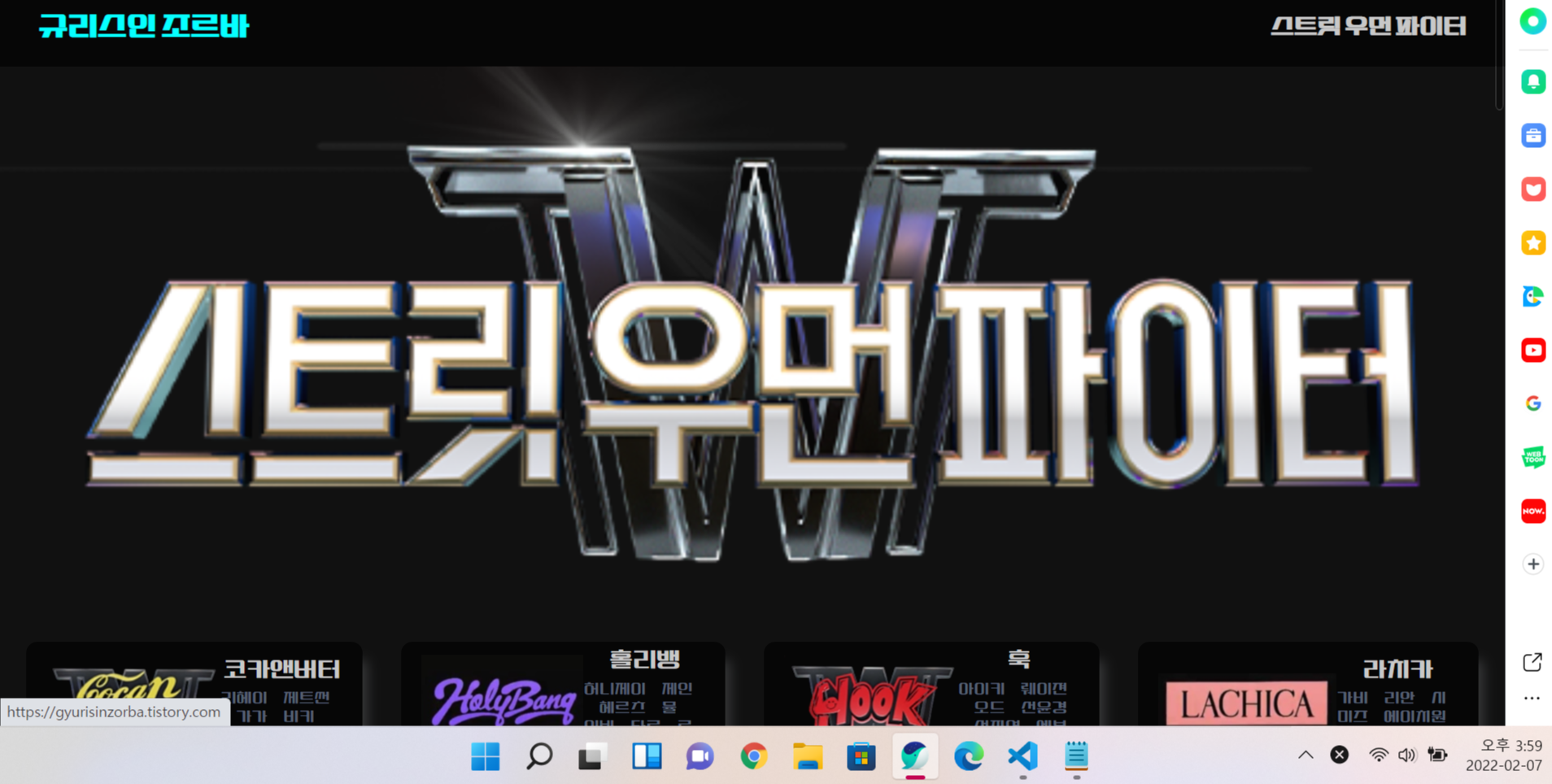
지금까지 한 내용을 웹사이트에 적용하면
왼쪽(규리스인 조르바)에서 보이는 것과 같이 마우스를 올렸을 때 오른쪽 (스트릿 우먼 파이터) 글씨에 비해 크기도 커지고 색도 변한 것을 알 수 있다.

또한 스크롤을 내렸음에도 위에 header 부분이 없어지지 않은 것을 확인 할 수 있다.

position 프로퍼티 : 웹 문서 안 요소들을 어떻게 배치할 지를 정하는 속성
텍스트나 이미지를 원하는 위치로 배치할 수 있고 어떤 방식으로 놓을지를 결정할 수 있다.
- static : (기본값) 요소를 문서 흐름에 맞추어 배치
top, right, bottom, left와 같은 속성 사용불가(float 속성은 사용가능)
- relative : 이전 요소(부모 요소)에 자연스럽게 연결하여 위치 저장
static이었을 때의 위치를 기준으로 상대적 위치를 지정 가능
- absolute : 원하는 위치를 지정해 배치
기준이 되는 위치는 가장 가까운 부모 요소 중 position 속성이 relative인 요소
- fixed : 지정한 위치에 고정하여 배치
absolute와 달리 브라우저 창이 기준 -> 브라우저 창을 어디로 스크롤 하더라도 계속 고정되어 표시
(기준점 : 브라우저 왼쪽 위)
- sticky : 위치에 따라 동작방식이 달라짐
요소가 임계점(scroll박스 기준) 이전에는 relative와 같이 동작, 이후에는 fixed와 같이 동작
scroll박스 사이에 overflow:hidden이 적용되어 있는 요소가 있을 경우 sticky속성 작동X
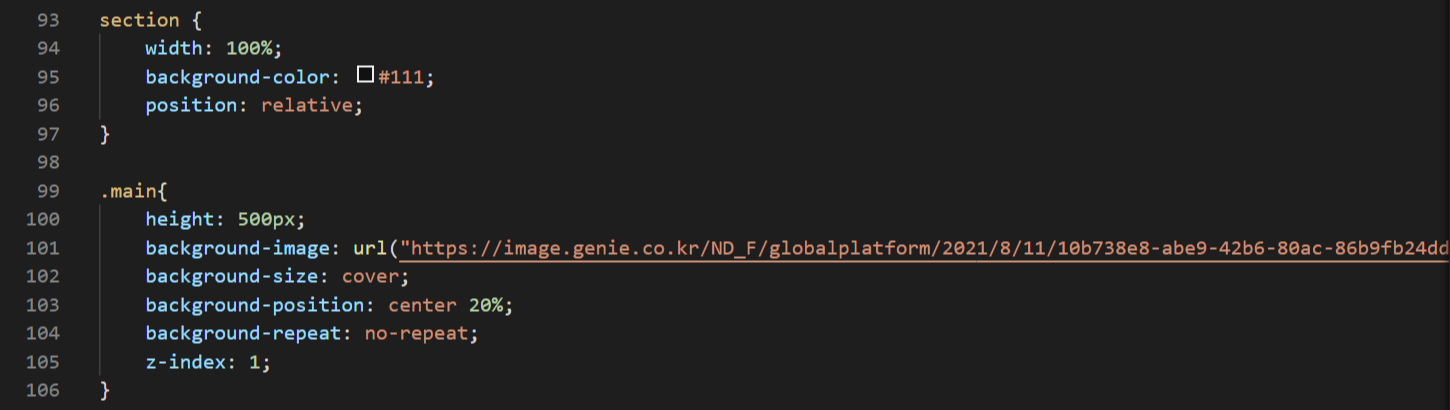
main 클래스에 url을 이용해 배경 사진을 넣어준다.
z-index의 값은 정수이며, 숫자가 클수록 위로 올라오고, 숫자가 작을수록 아래로 내려간다.
z-index: 1; /* 배경 사진이므로 가장 밑에 표시 */

높이 500px의 배경사진이 나타나게 된다.
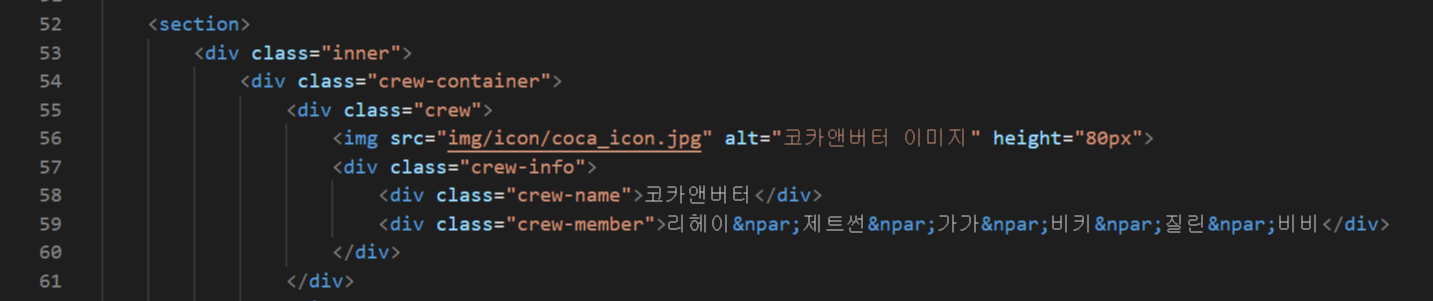
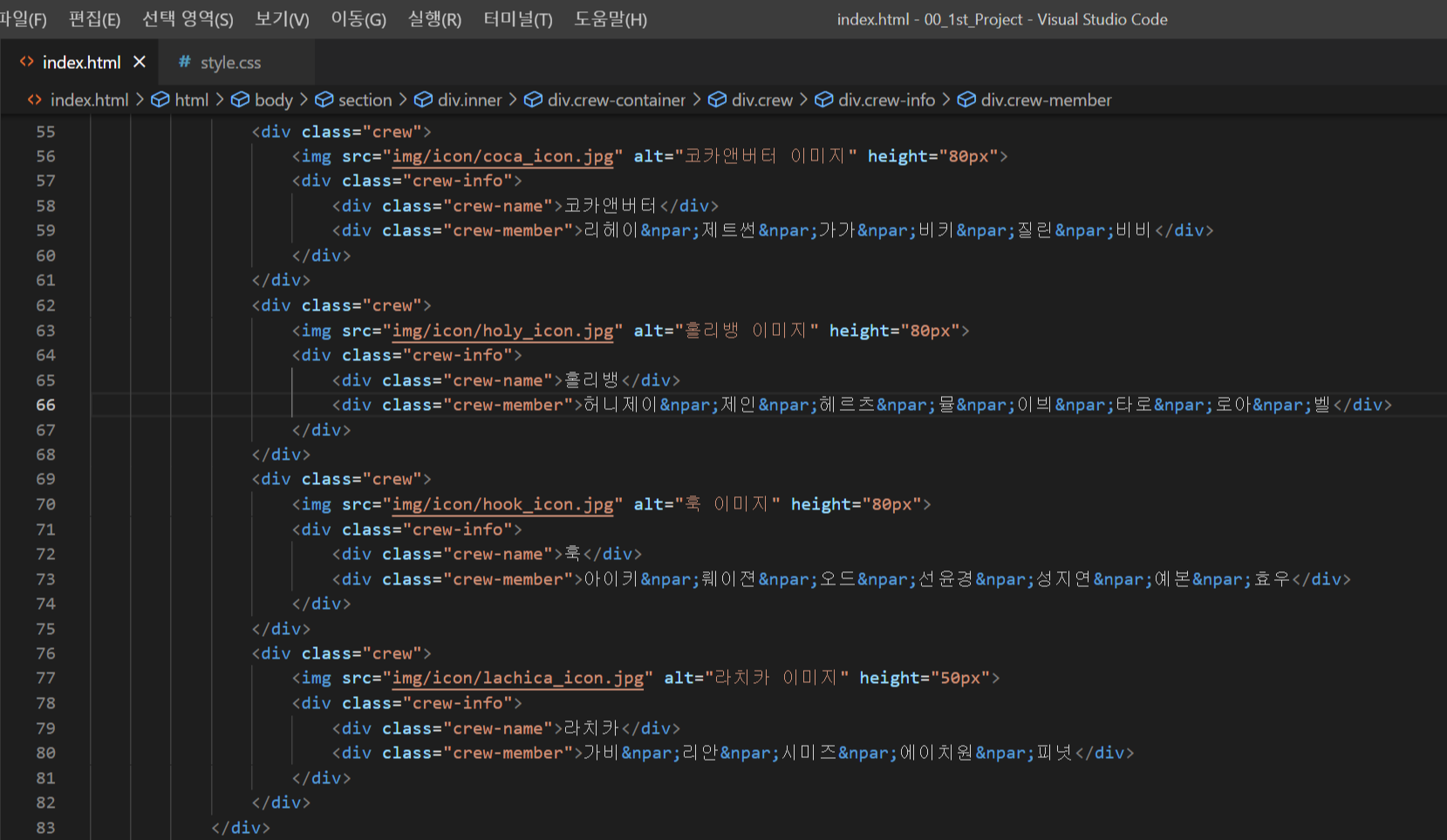
<<index.html>>

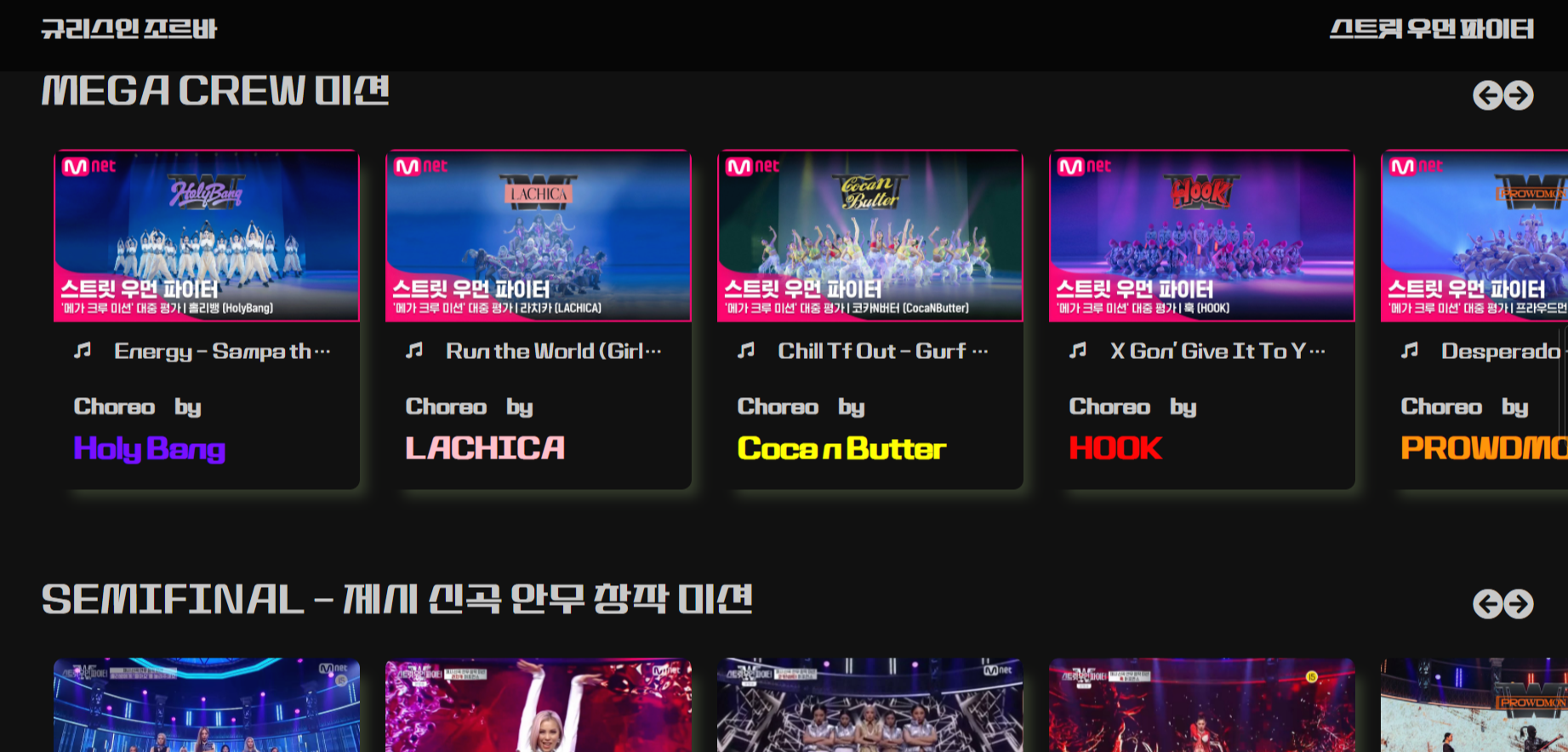
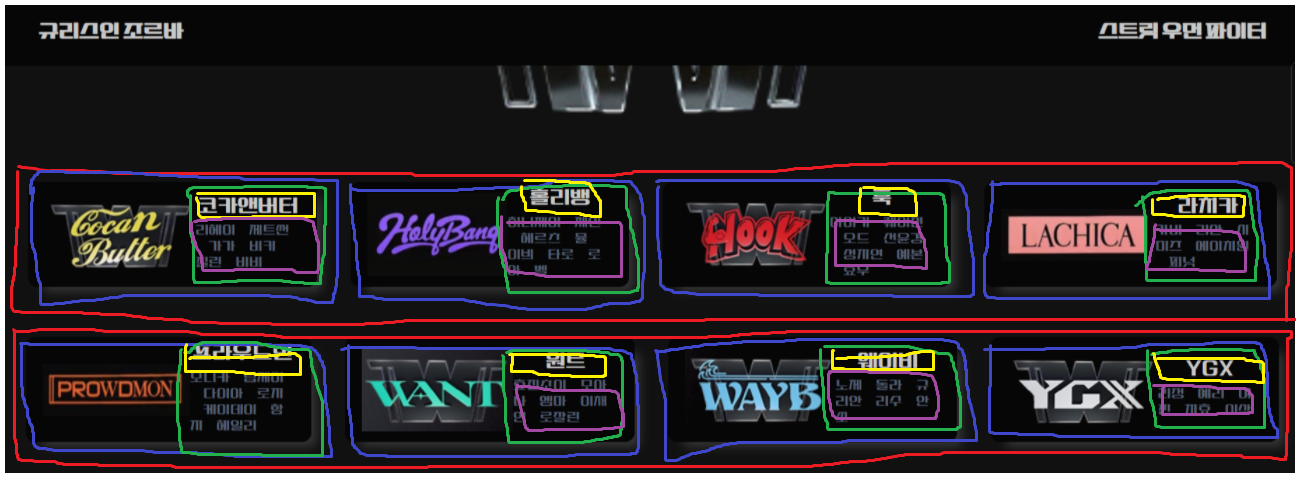
사진과 같이 크루별 로고와 멤버 이름을 나열하는 부분을 만들었다.

가로 4개의 크루끼리 묶어 하나의 crew-container 클래스에 넣어주었다.
또한 각각의 크루는 crew 클래스에 들어가 있다.
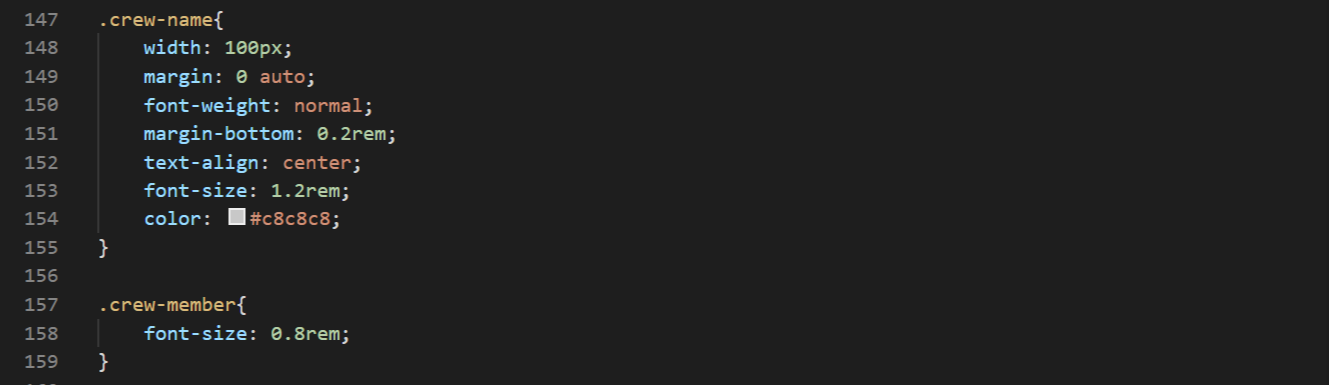
크루 이름을 나타내는 crew-name클래스와 크루별 멤버들의 이름을 나타내는 crew-memeber클래스를 만들어 crew-info클래스에 포함시켰다.

아직은 클래스를 여러 개 사용할 때 클래스 간의 관계를 파악하는 게 쉽지 않다.
많이 연습해서 원하는 형태를 만들기 위해 어떤 어떤 클래스를 사용해야 하고 그것들의 포함 관계가 어떻게 되는지 좀 더 빠르게 파악할 수 있게 되었으면 좋겠다!^ㅎ^

첫 번째 crew-container 클래스를 만들어 주고
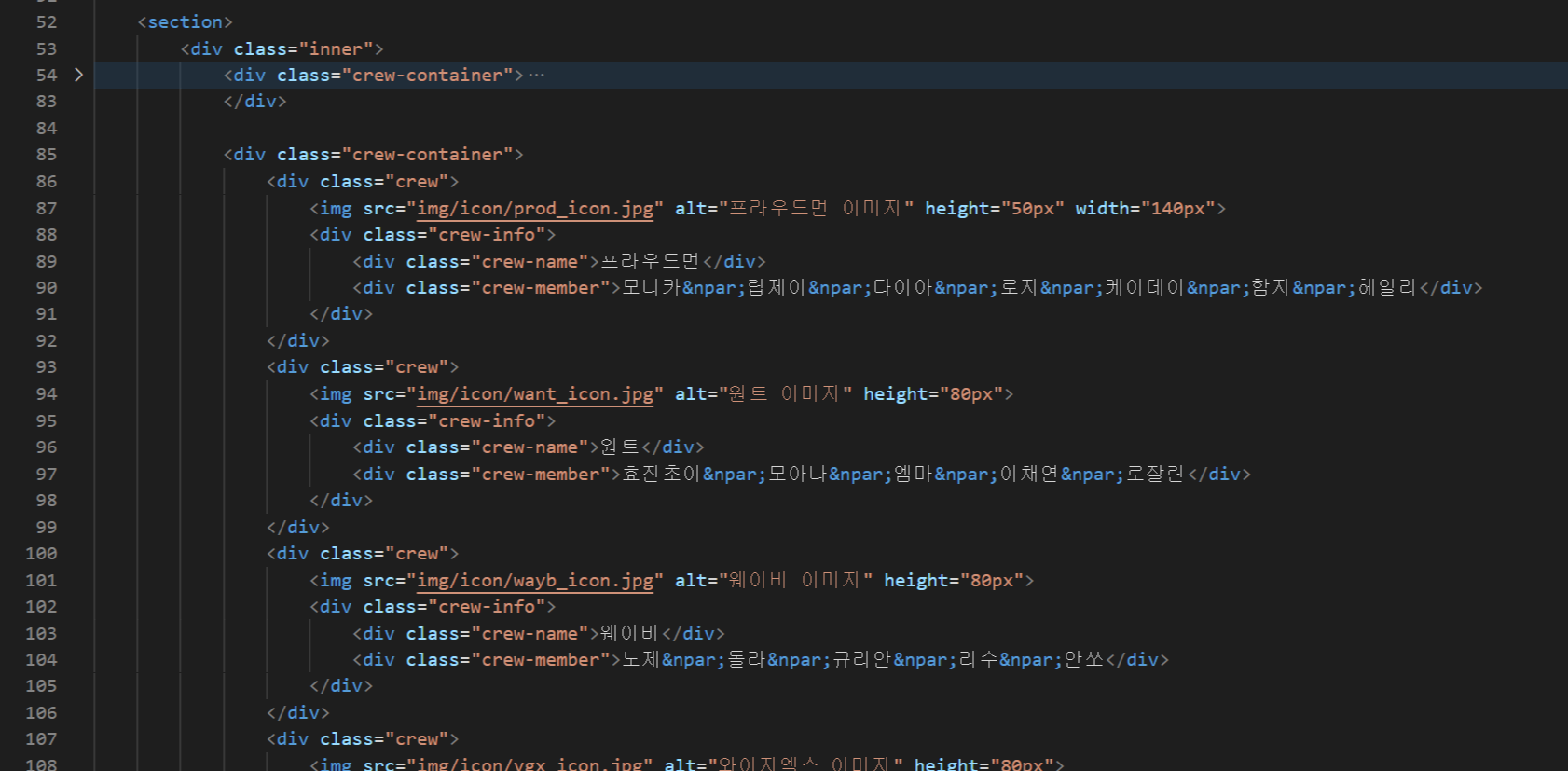
동일한 inner 클래스 안에 같은 형태의 두 번째 crew-container를 만들어 주었다.

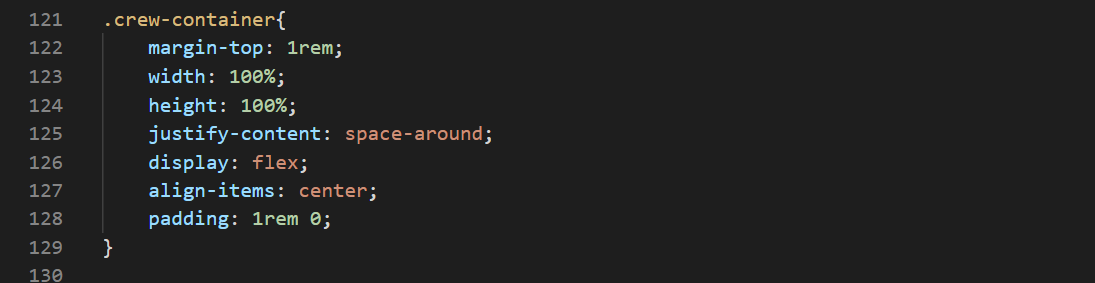
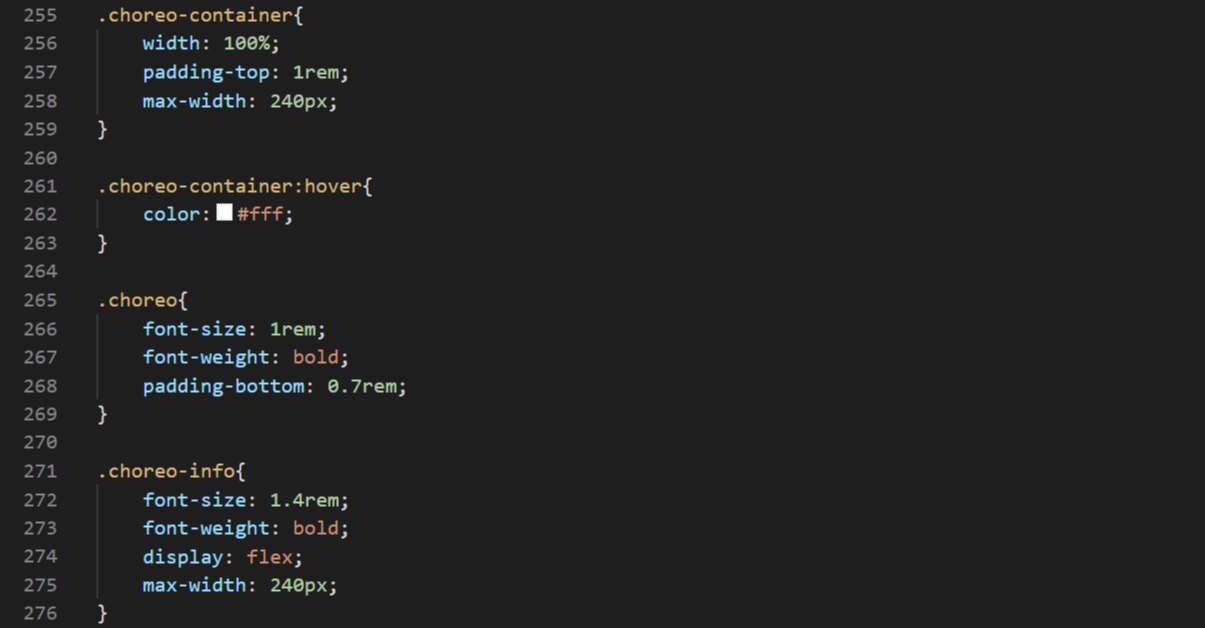
<<style.css>>
<crew-container 클래스>

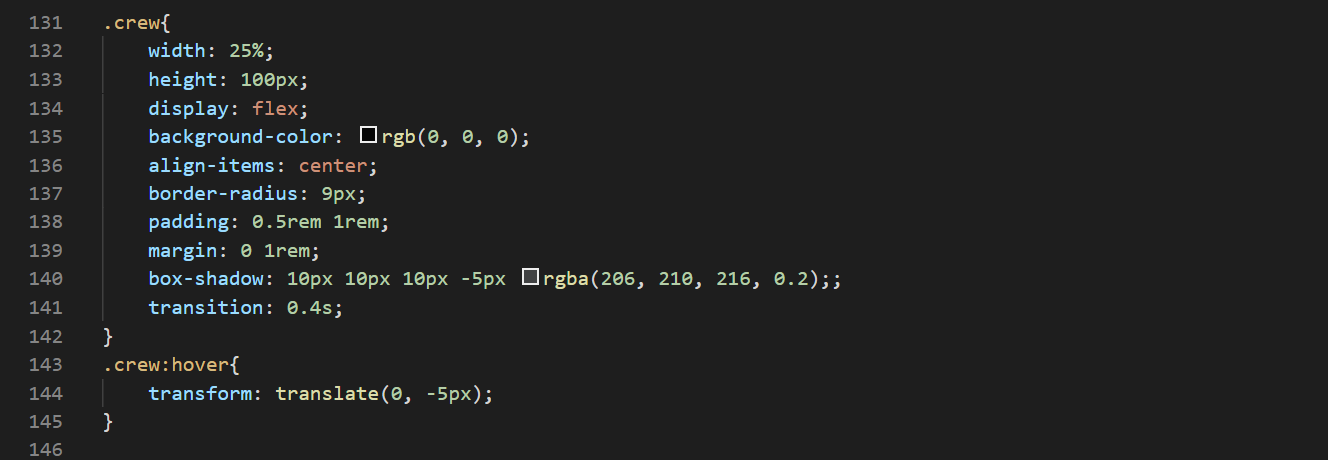
<crew 클래스>

한 줄에 4개의 crew가 수평방향으로 들어가므로 너비 값을 25%로 설정하고 display값을 flex로 하였다.

사진에서 보이듯 입체감을 주기 위해 shadow를 설정하였다.
box-shadow는 해당 사이트에서 미리 적용해보며 설정할 수 있다
https://developer.mozilla.org/ko/docs/Web/CSS/box-shadow
box-shadow - CSS: Cascading Style Sheets | MDN
box-shadow CSS 속성은 요소의 테두리를 감싼 그림자 효과를 추가합니다. 쉼표로 구문해서 여러 그림자 효과를 입힐 수 있습니다. 박스 그림자는 요소에서의 수평수직 거리(오프셋), 흐릿함과 확산
developer.mozilla.org


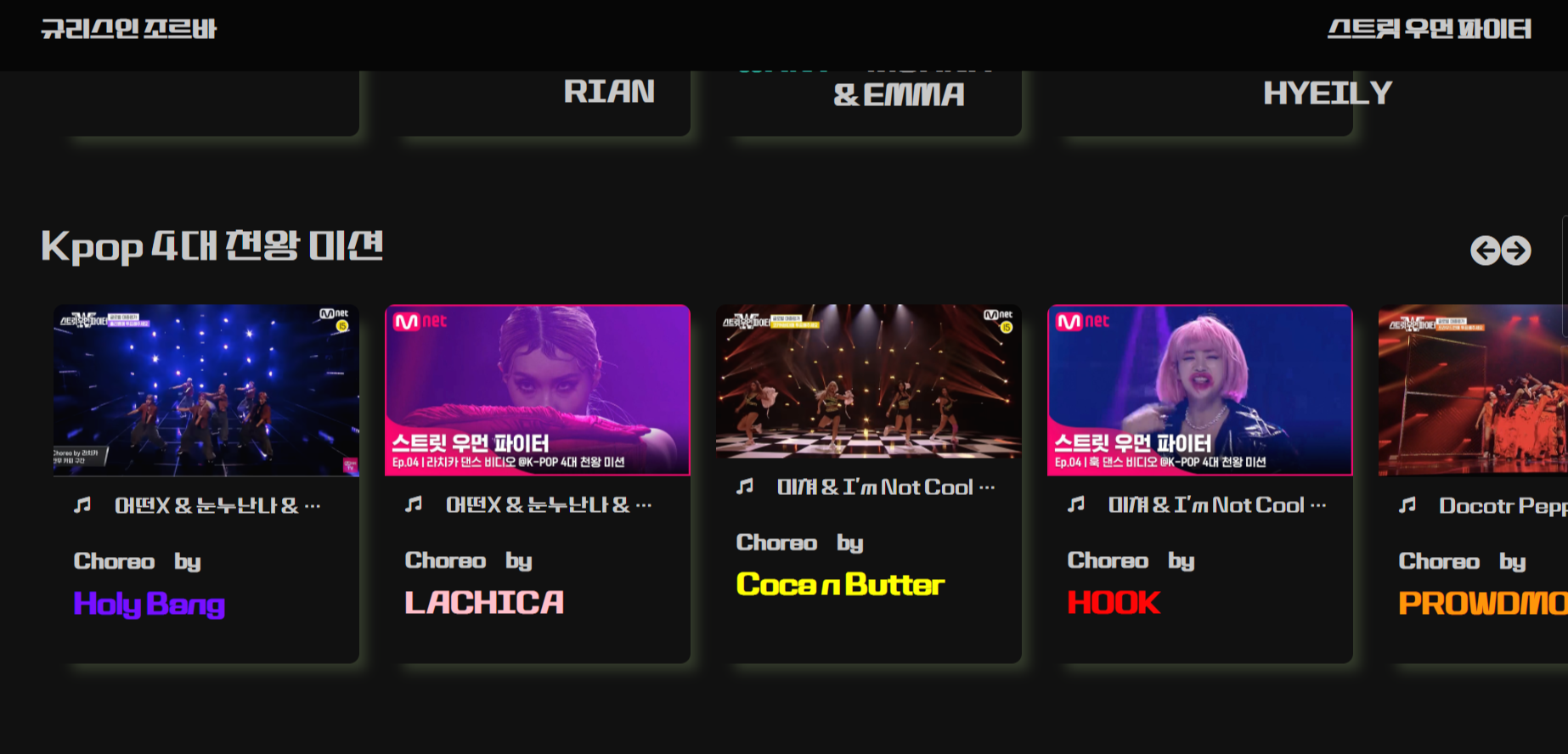
두 번째, Kpop 4대 천왕 미션

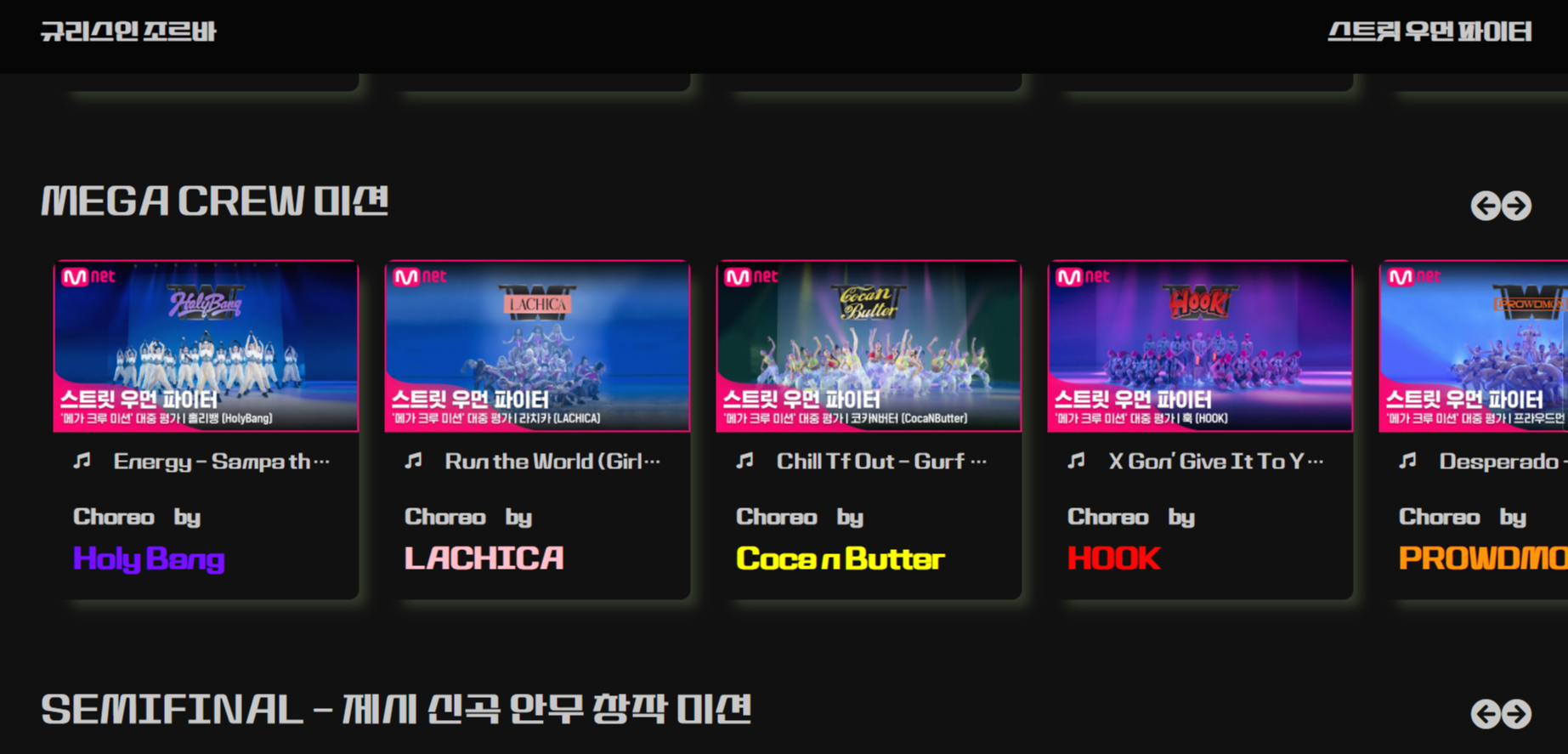
세 번째, 메가 크루 미션

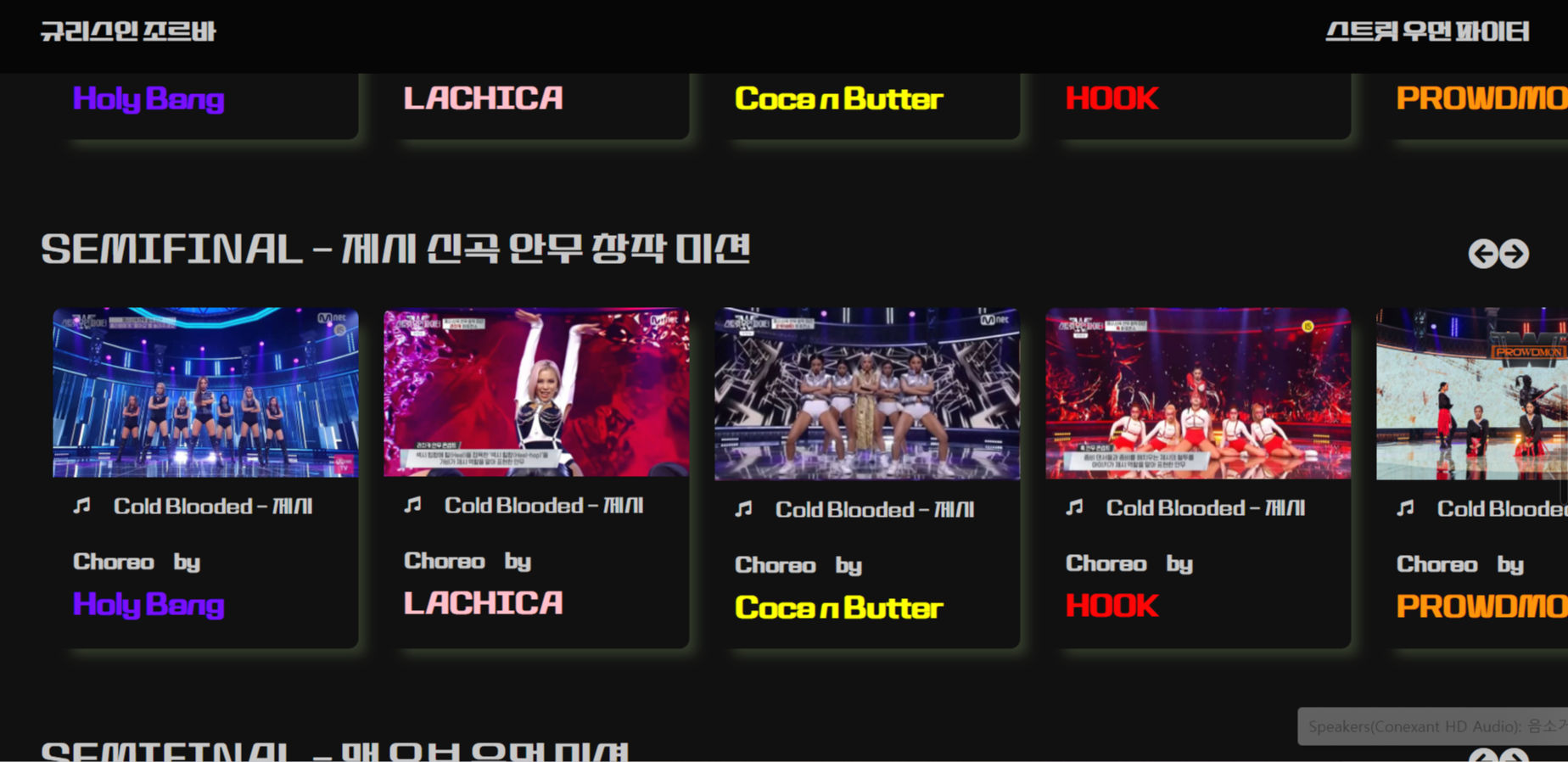
네 번째, 세미파이널 - 제시 신곡 안무 창작 미션

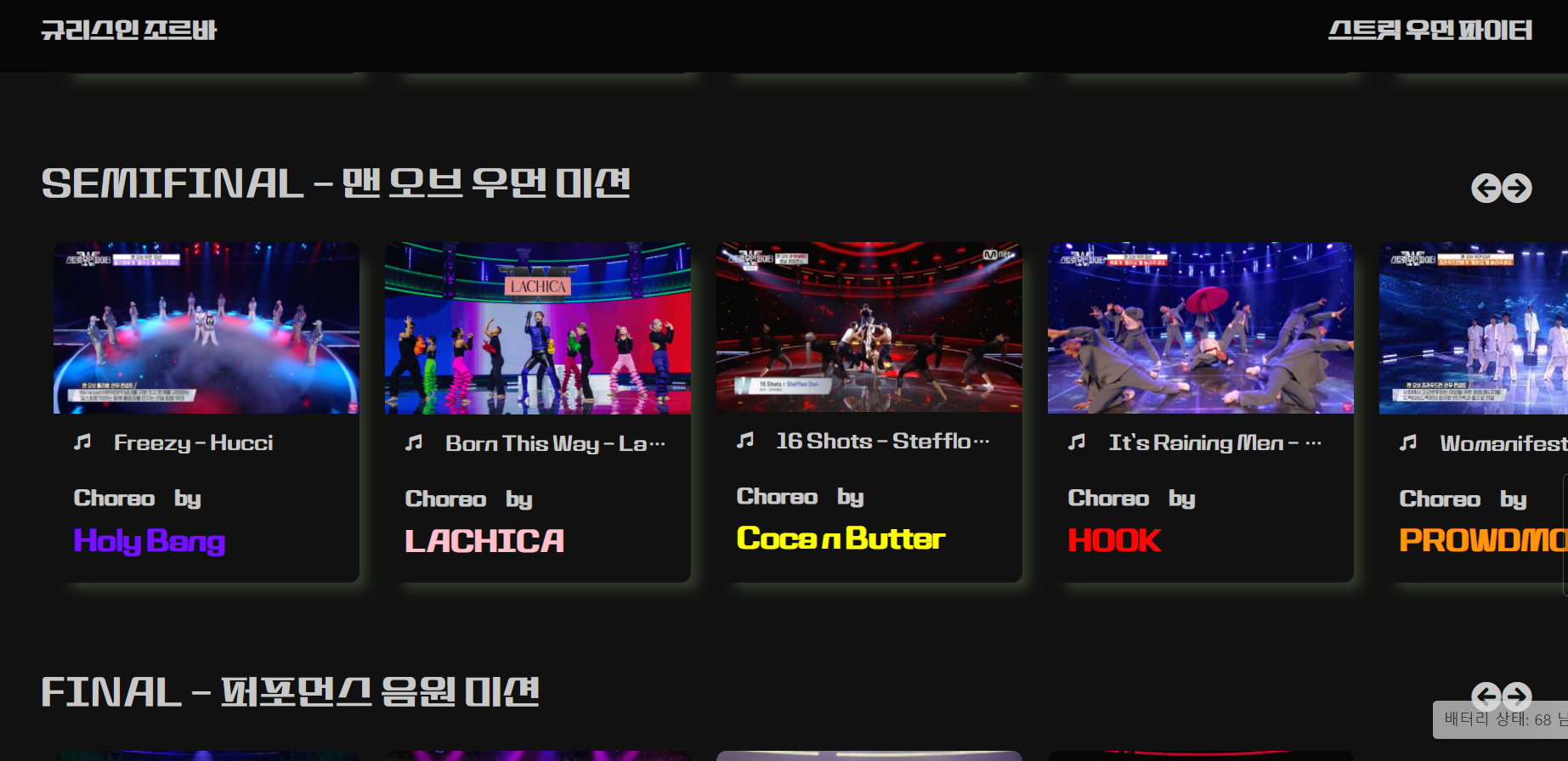
다섯 번째, 세미파이널 - 맨 오브 우먼 미션

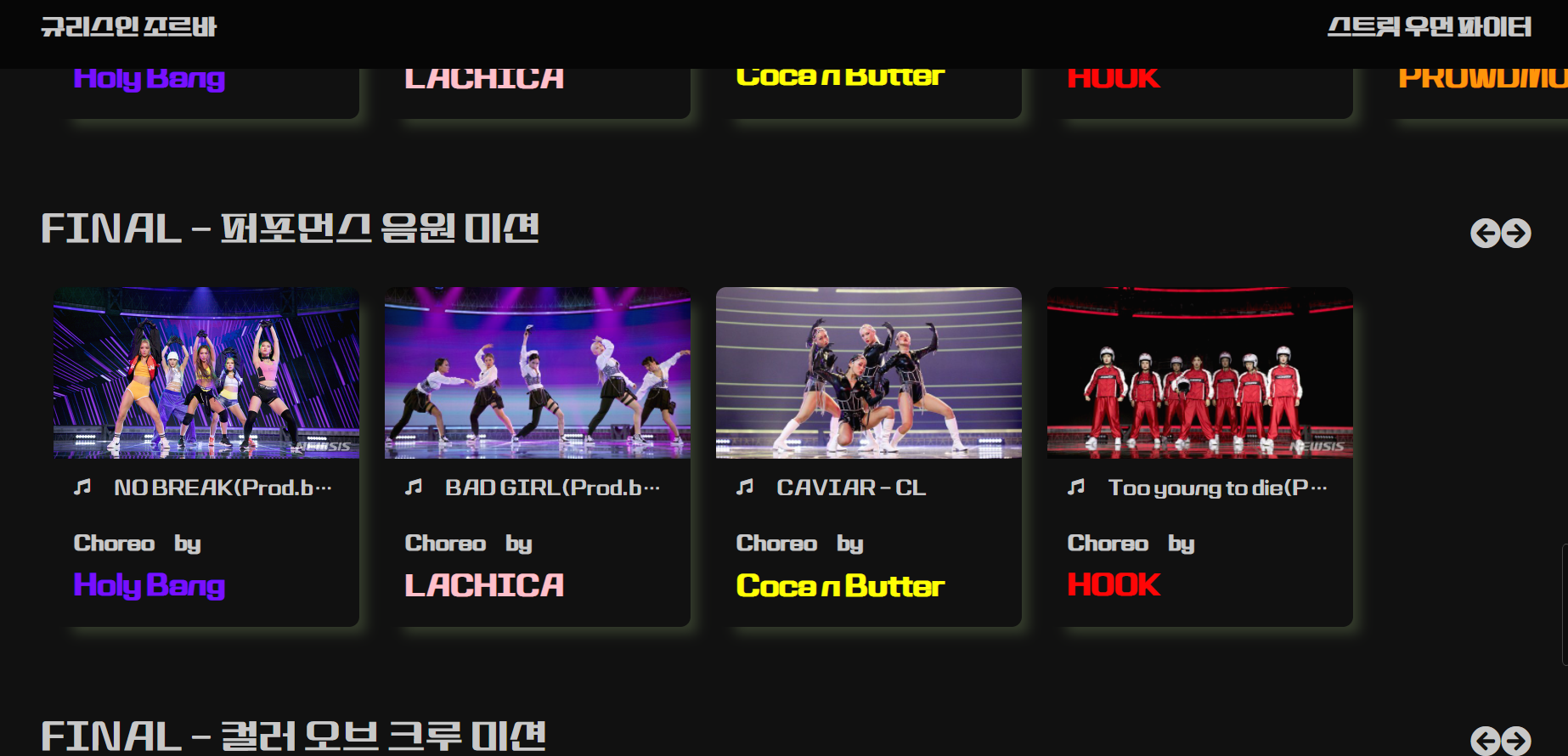
여섯 번쨰, 파이널 - 퍼포먼스 음원 미션

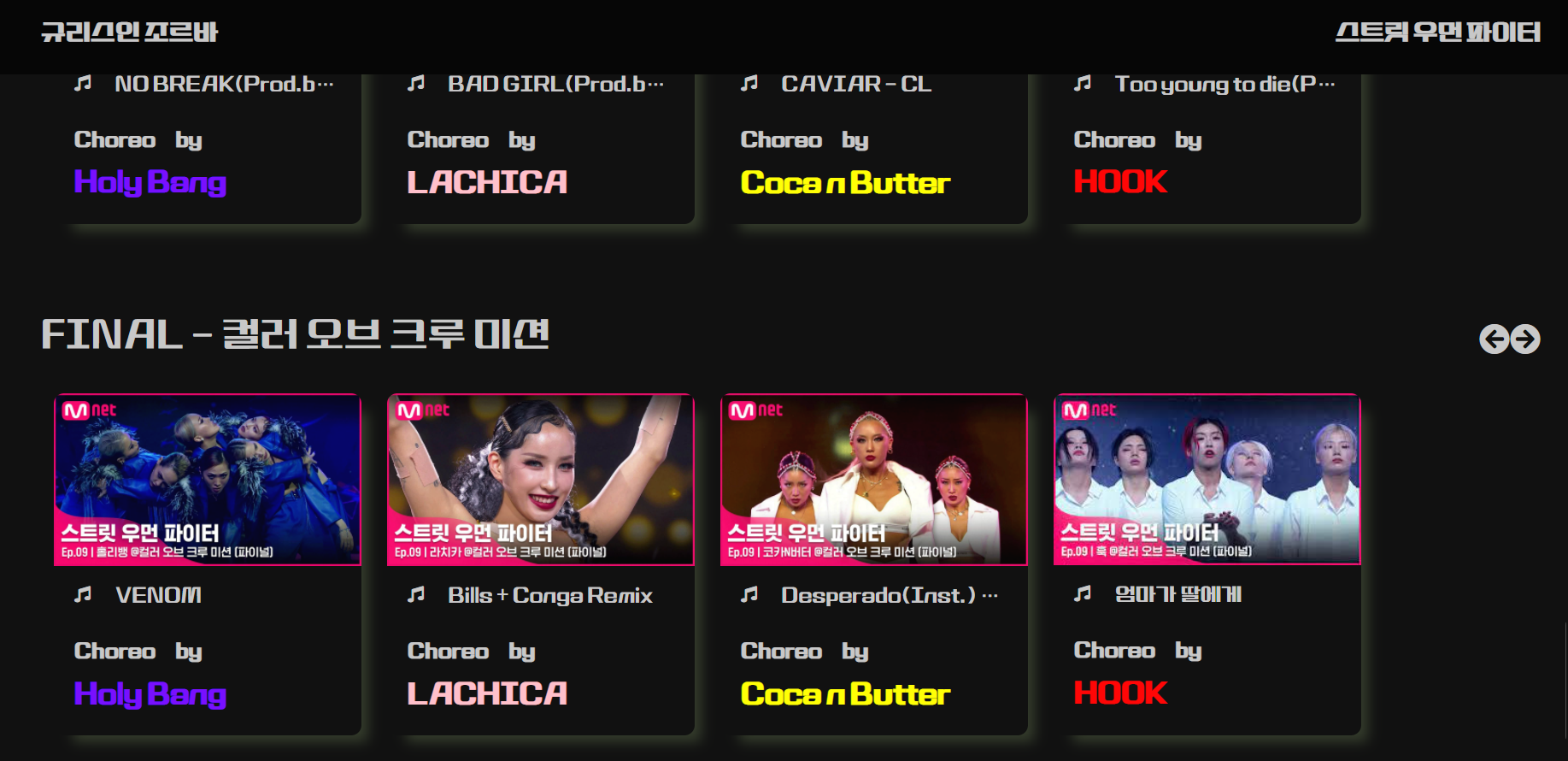
일곱 번째, 파이널 - 컬러 오브 크루 미션

미션 내용은 바뀌지만 나타나는 형태는 통일해주었기 때문에 첫 번째 미션을 수정해가며 코드를 작성하였다.
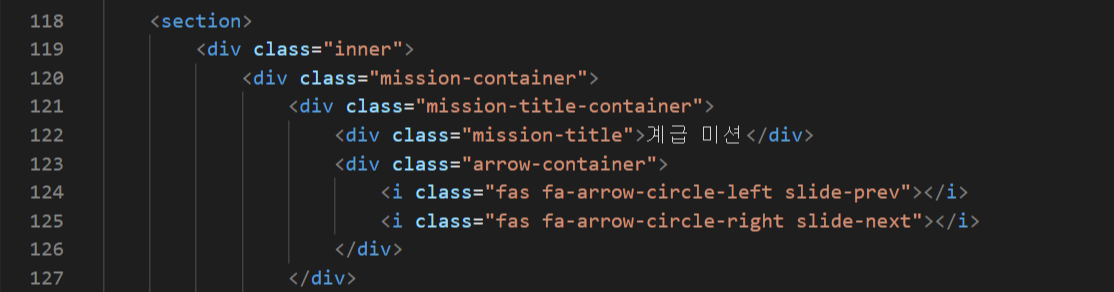
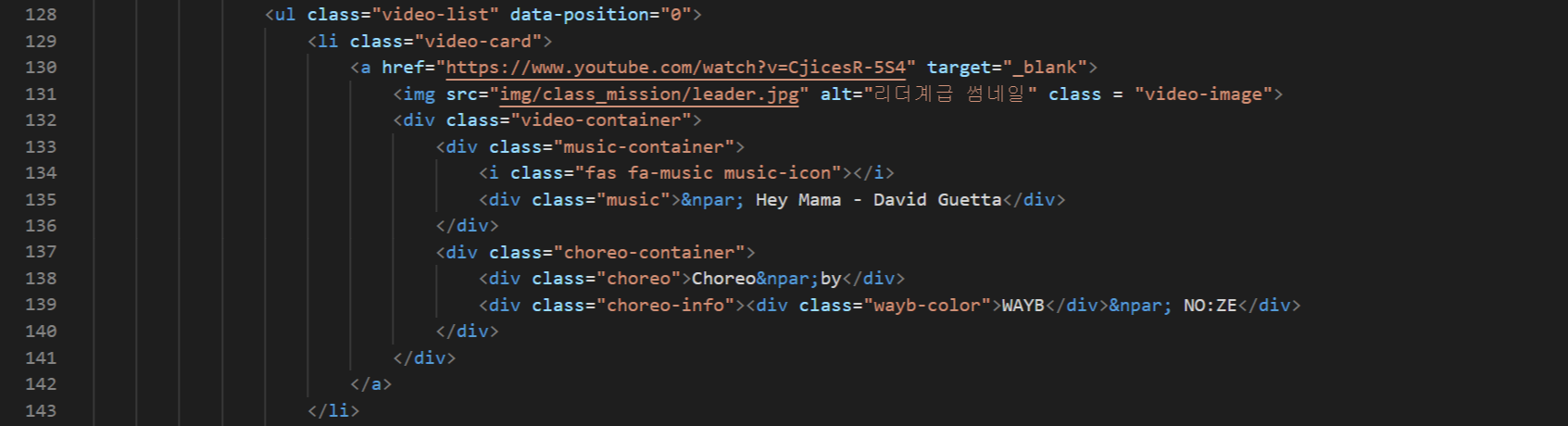
<<index.html>>

각각의 클래스들은 다음과 같이 나누어 표현하였다.

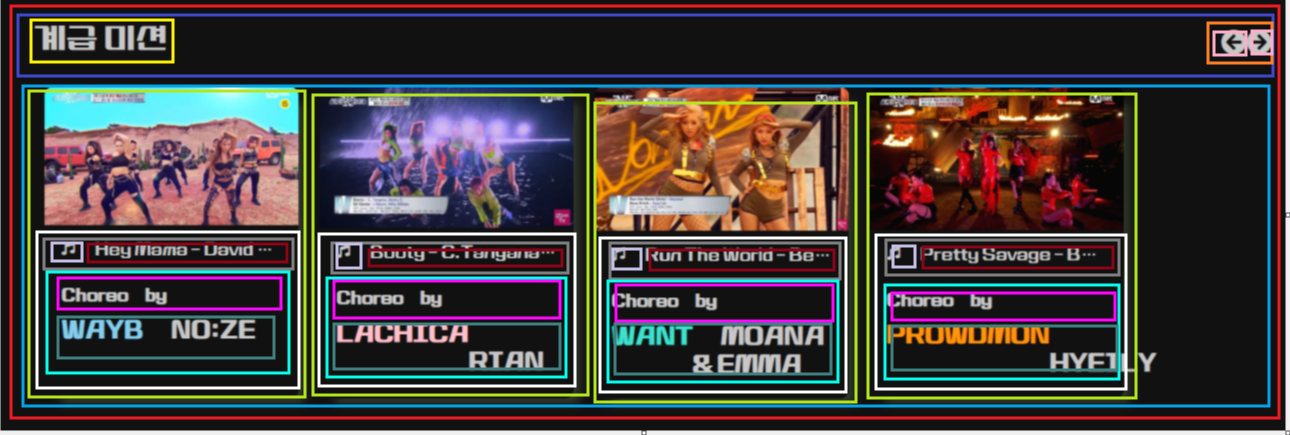
먼저 각각의 미션들을 mission-container클래스로 나누었다. (빨간색)
mission-title-container은 미션 제목과 화살표 아이콘 두 개를 포함하는 클래스이다.(남색)

목록을 만들어 주는 태그
<ul> : 순서가 없는 HTML 리스트(list)를 정의할 때 사용
<ol> : 숫자, 알파벳 등 순서가 필요한 목록 정의할 때 사용
<dl> : 사전처럼 용어를 설명하는 목록을 만들 때 사용 (definition list)
- <ul>과 <ol>의 각 항목들을 나열할 때는 <li> 태그를 사용
- _self : (기본값) 현재 프레임에서 오픈
- _parent : 현재 프레임의 부모 프레임에서 오픈
- _top : 현재 윈도우 전체에서 오픈
- 프레임 이름 : 명시된 프레임에서 오픈
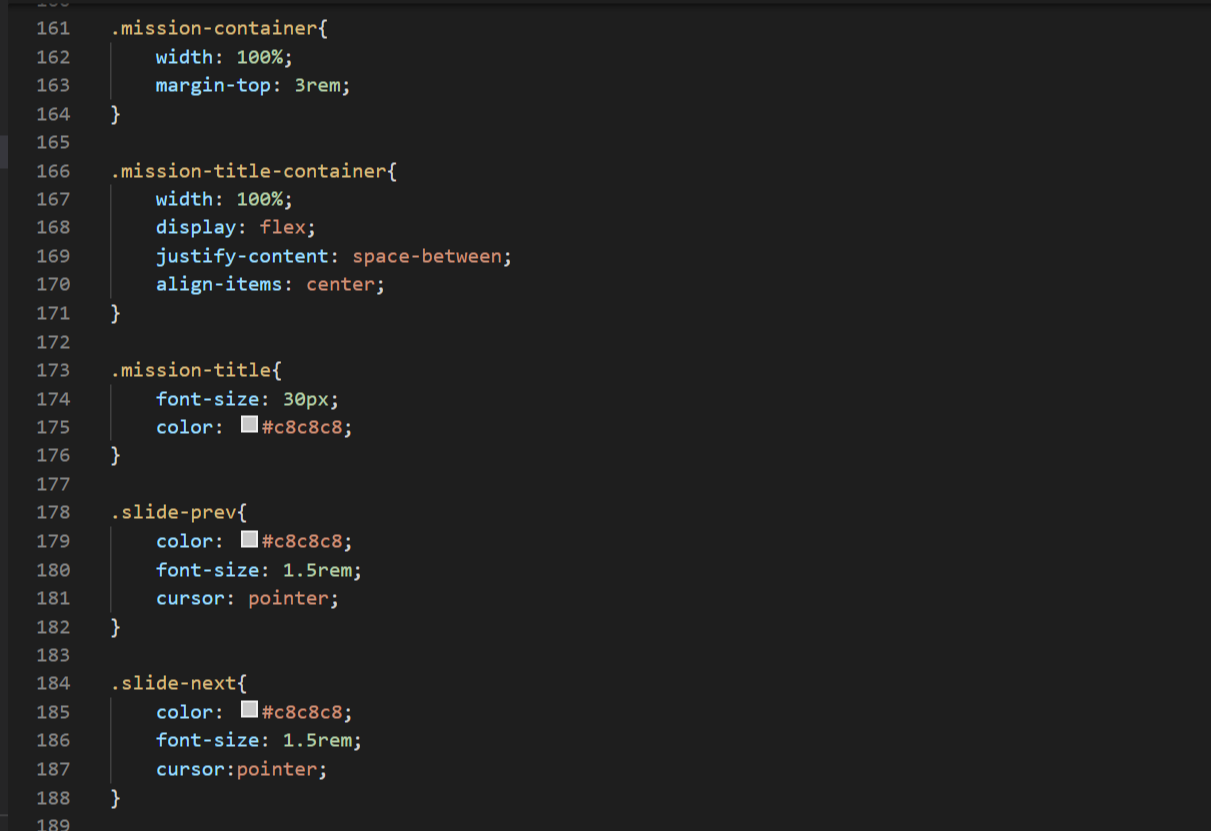
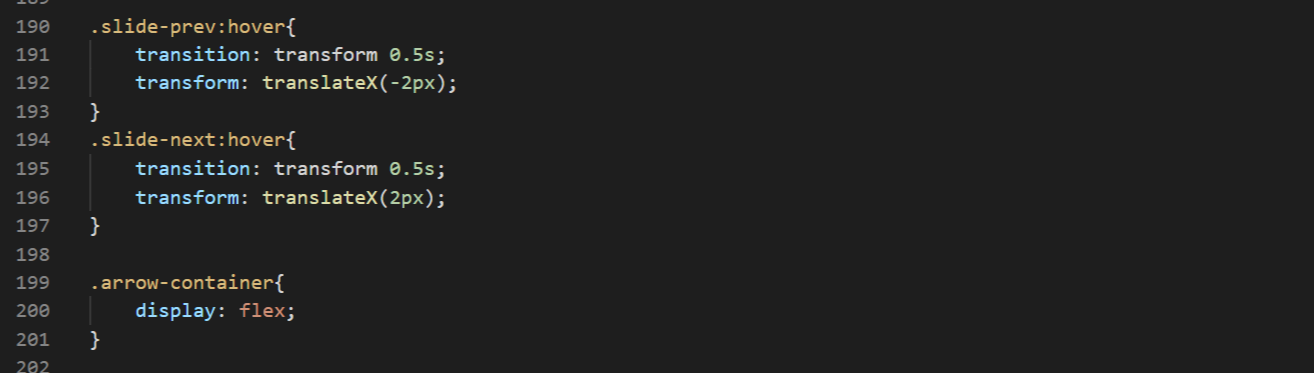
<<style.css>>


화살표에 마우스를 올렸을 때 양쪽이 2px씩 벌어져 클릭할 수 있음을 인지할 수 있도록 하였다.

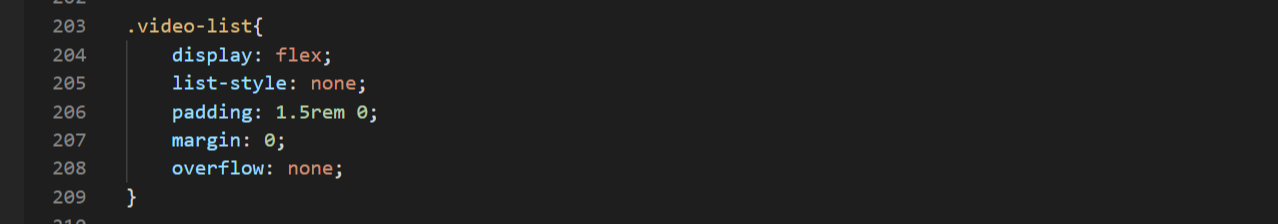
따라서 overflow를 none으로 해야 왼쪽으로 이동했을 때 가려진 카드의 완전한 모양이 나옴


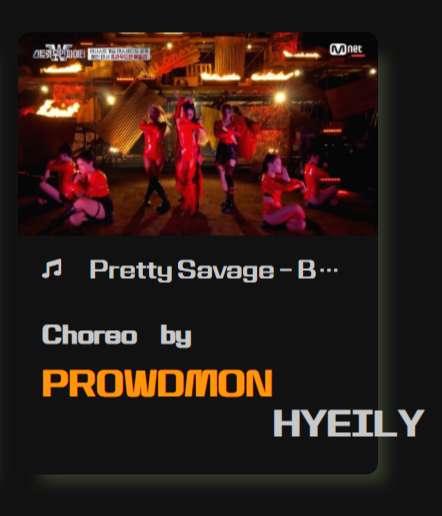
video-card에 마우스를 올렸을 때 그림자가 퍼지는 정도와 위쪽으로 5px만큼 올라가는 효과를 주어 해당 카드에 마우스가 있음을 인지할 수 있도록 해준다.


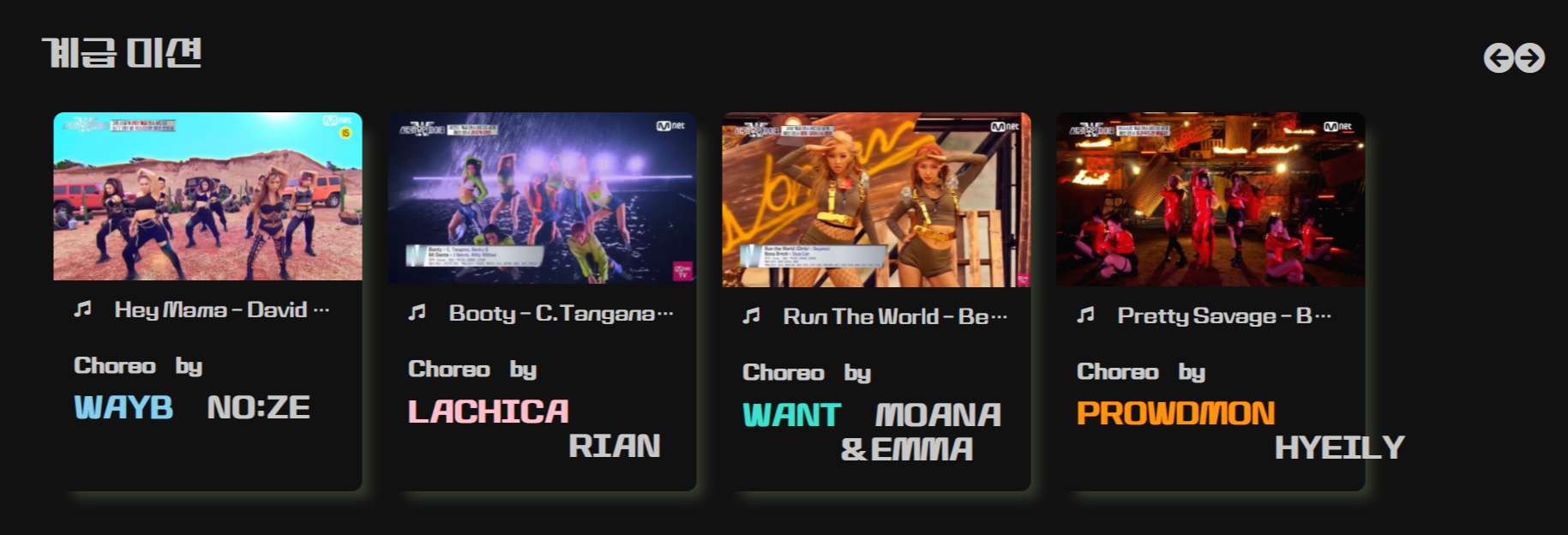
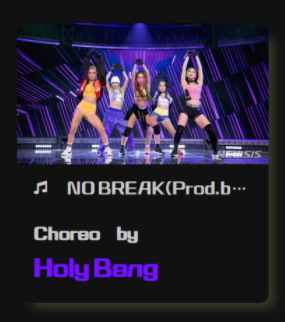
사진에서 보이듯 music클래스의 글자들이 칸을 넘어갈 때 보이는 부분만 표시하고 뒤에 부분은 ...의 형태로 나타나게 하였다.

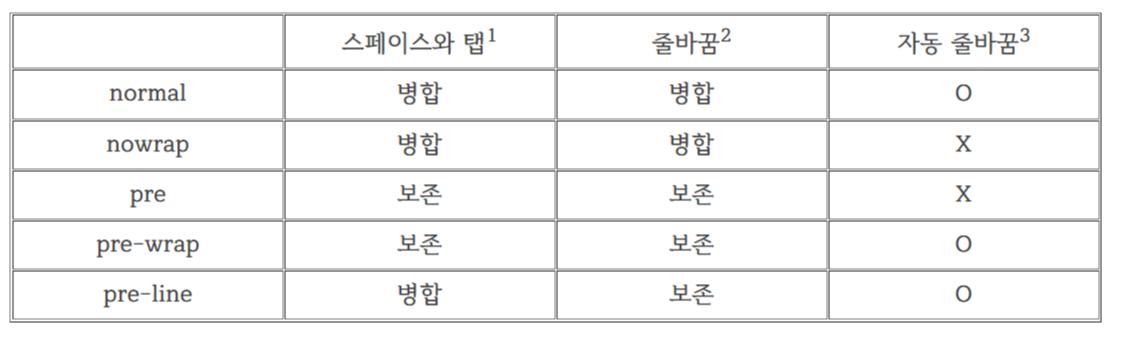
병합 : 1개의 공백 사용
보존 : 입력된 그대로 출력
text-overflow 프로퍼티 : 박스 안에 글자가 넘칠 때 어떻게 처리할지 정하는 속성
text-overflow를 적용하기 위해서는 2가지의 조건이 모두 충족되어야 한다.
1. overflow의 속성 값이 visible이 아닐 때
2. white-space : nowrap
- clip : (기본값) 텍스트 자름
- ellipsis : 잘린 부분을 생략 부호(...)로 표시


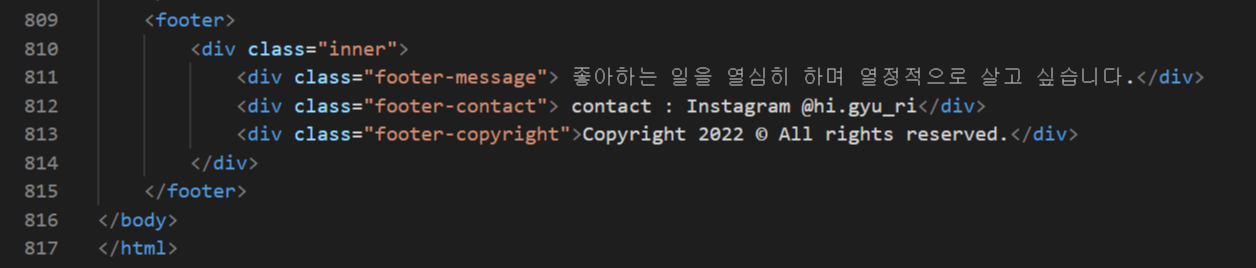
<<index.html>>
<footer>

<<style.css>>


@media를 이용한 미디어 쿼리 적용
기본적으로 화면 크기를 변화시키면 화면이 꽉 차게 나오는데 max-width:1300px을 적용해 1300px이상의 화면 크기에서는 더 이상 늘어나지 않고 1300px크기를 유지
고쳐야 할 부분 / 발전시키고 싶은 부분
1. 박스를 벗어나 표시됨

2. 노래 제목이 길기 때문에 대부분 말줄임표의 형태로 표시되어 있는데 클릭하지 않고도 어떤 노래가 사용되었는지 알 수 있도록 계속해 제자리에서 왼쪽으로 글자들만 이동해 모든 노래 제목과 가수를 확인할 수 있도록 만들기
3. head-blog, head-program 클래스에서 마우스가 올라갈 때 좀 더 어울리는 색상 찾기
4. music-container 클릭 시 해당 음원을 들을 수 있는 링크로 이동
5. 사진처럼 화면 비율을 100% 미만으로 줄였을 때 header부분의 background 이미지가 다음과 같이 나타남
로고 전체가 나오면서 크기만 줄일 수 있도록 하기