티스토리 뷰
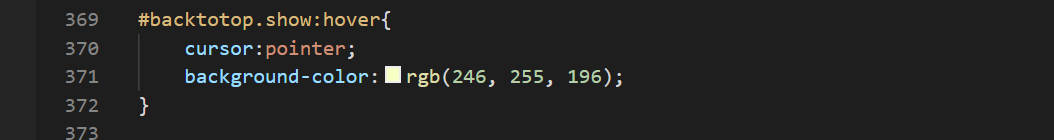
<<style.css>>

기존의 커서모양인 pointer가 아닌 hover상태에서는 grab, active상태에서는 grabbing 형태로 나타나도록 바꿔 주었다.
<<index.html>>

사진과 같이 위쪽 모양의 화살표 아이콘을 두어 스크롤을 내렸을 때 한번에 맨 위쪽으로 올라갈 수 있도록 하는 아이콘을 만들었다.

<footer> 아래쪽에 id "backtotop"과 class "show"를 가지는 a태그를 추가
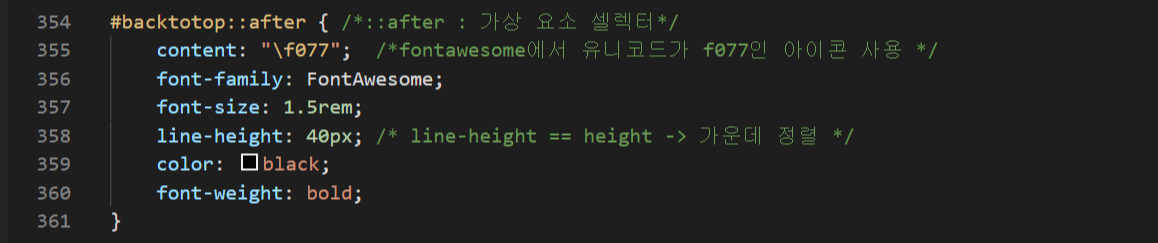
<<style.css>>


show 클래스까지 만들어 주고 나면 오른쪽 아래에 원 모양의 아이콘을 보여지게 된다.

이제 원모양안에 가상 요소 셀렉터를 이용해 위로 가는 화살표 모양을 넣어주려고 한다.

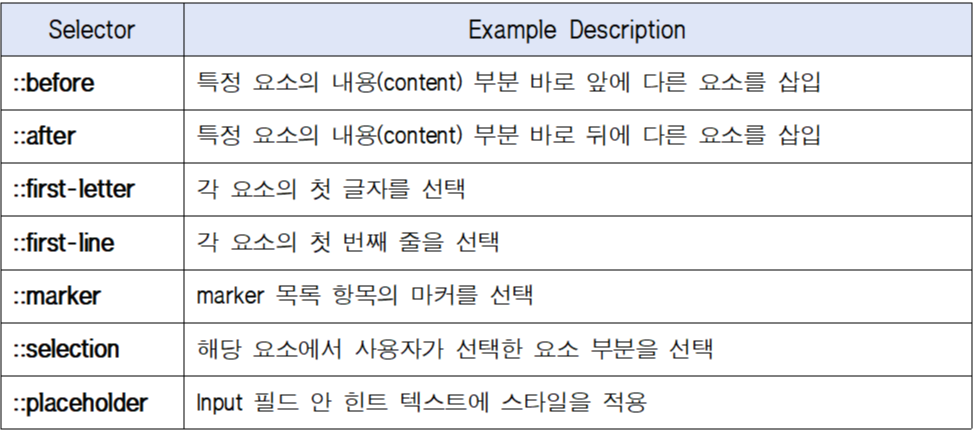
가상 요소와 가상 클래스
가상 요소(Pseudo-Element) : 선택자에 추가하는 키워드로, 선택한 요소의 지정된 부분에 스타일을 입힐 수 있다.
- 가상클래스처럼 선택자(selector)에 추가되며, 존재하지 않는 요소를 존재하는 것처럼 부여하여 문서의 특정 부분 선택이 가능
ex)
요소의 첫 글자 또는 줄 스타일 지정
요소의 내용 앞 또는 뒤에 내용 삽입
문법
선택자 :: 가상요소 {
속성: 속성 값;
}

- before 와 after를 사용할 때에는 content라는 속성이 필요
content : HTML 문서에 정보로 포함되지 않은 요소를 CSS에서 새롭게 생성시켜주는 가짜 속성
가상 클래스(Pseudo-Class) : 별도의 class를 지정하지 않아도 지정한 것 처럼 요소를 선택할 수 있는 것
- 선택하고자 하는 HTML 요소의 특별한 '상태(state)'를 명시할 때 사용


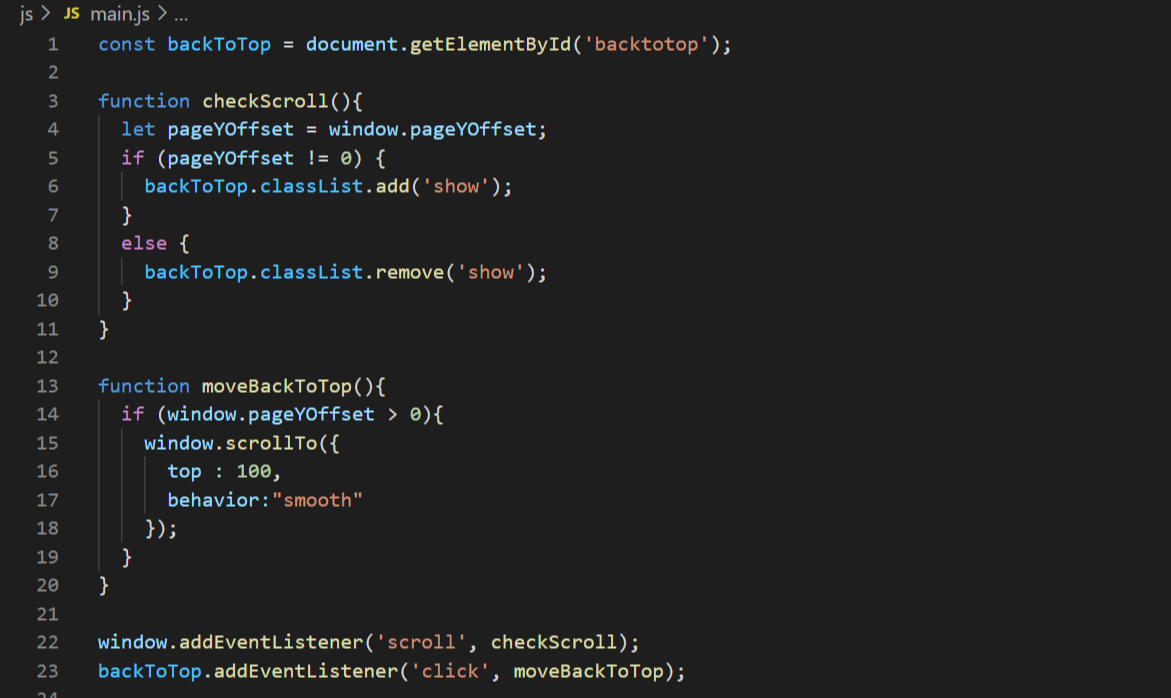
<<main.js>>
이제 javascript를 이용해
1. 웹페이지가 아래로 스크롤 되어있지 않은 경우에는 아이콘이 사라지도록
2. 클릭할 경우 가장 위쪽으로 이동하는
기능을 추가한다.

Window.pageYOffset - Web API | MDN
Window 인터페이스의 pageYOffset 읽기 전용 속성은 scrollY의 다른 이름으로, 문서가 수직으로 얼마나 스크롤됐는지 픽셀 단위로 반환합니다.
developer.mozilla.org
function moveBackToTop()
: 가장 위쪽으로 smooth하게 스크롤 해준다.
https://developer.mozilla.org/en-US/docs/Web/API/Element/scroll
Element.scroll() - Web APIs | MDN
The scroll() method of the Element interface scrolls the element to a particular set of coordinates inside a given element.
developer.mozilla.org
아래의 그림과 같이 pageYOffset 값이 0인 경우에는 아이콘이 사라진다.

'🐣 Project > SWF' 카테고리의 다른 글
| <SWF> 반응형 웹페이지 만들기 (6) (0) | 2022.10.18 |
|---|---|
| <SWF> 반응형 웹페이지 만들기 (5) (0) | 2022.10.08 |
| <SWF> 반응형 웹페이지 만들기 (4) (0) | 2022.02.25 |
| <SWF> 반응형 웹페이지 만들기 (3) (0) | 2022.02.21 |
| <SWF> 반응형 웹페이지 만들기 (1) (0) | 2022.02.09 |
