티스토리 뷰
위의 내용은 <Do it! 반응형 웹 페이지 만들기> 책을 보고 공부한 것을 기억하기 위해 작성한 기록장이다.
1. px을 %로 바꾸기 - 가변 그리드
가변 그리드 공식
(가변 크기로 만들 박스의 가로 너비 ÷ 가변 크기로 만들 박스를 감싸고 있는 박스의 가로 너비) * 100
= 가변 크기의 % 값

Q. wrap 또는 wrapper라는 박스가 소스에 항상 있는 이유
웹사이트의 소스를 보면 wrap 또는 wrapper라는 아이디를 쓰는 <div> 태그로 모든 태그들을 감싸고 있는 소스를 자주 볼 수 있다. wrap 또는 wrapper라는 요소로 박스 전체를 감싸면 웹 문서 내용 전체의 크기나 배경색 등을 한꺼번에 조절할 수 있을 뿐만 아니라, 브라우저 화면 크기에 상관없이 웹문서의 내용을 중앙에 배치할 수도 있다. 또한 반응형 웹에서는 자식 박스들이 가변 크기로 설정되었을 때 무제한으로 늘어나는 것을 방지할 수 있을 뿐만 아니라 자식 박스들을 가변 크기로 만들 때 기준 크기로 사용할 수도 있다.


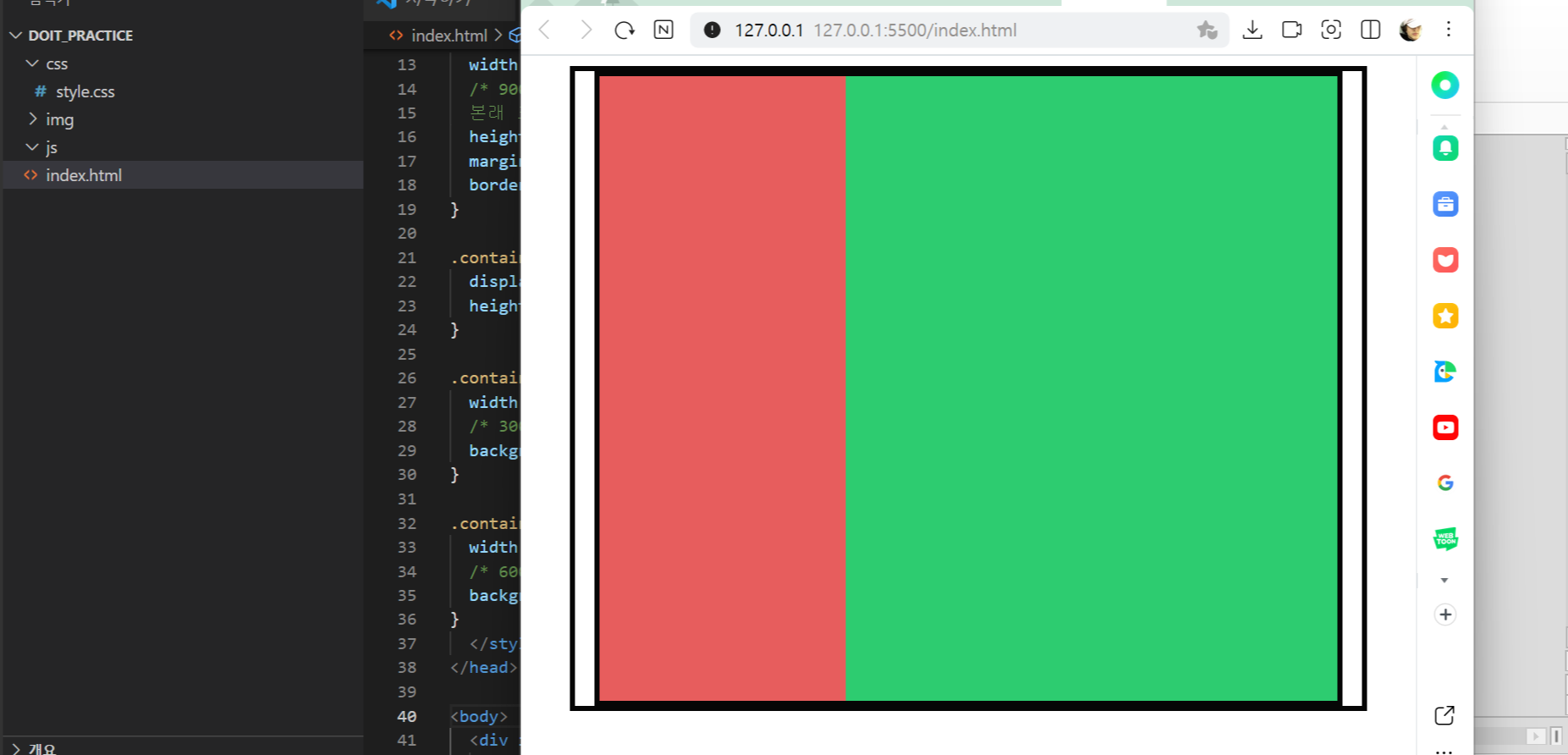
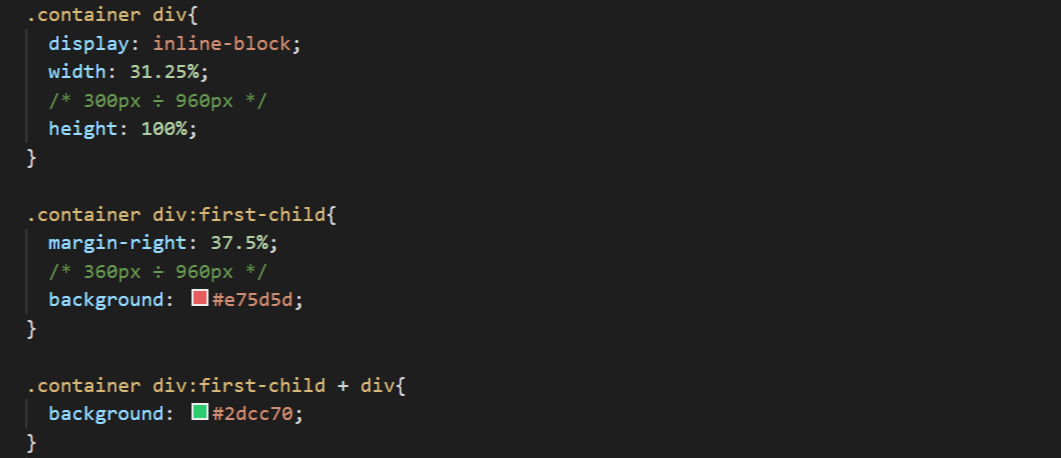
자식 박스의 가변 크기 설정

첫 번째 <div>태그의 가로 너비인 300px을 가변 크기로 변환 -> 300px / 900px
두 번째 <div>태그의 가로 너비인 600px을 가변 크기로 변환 -> 600px / 900px
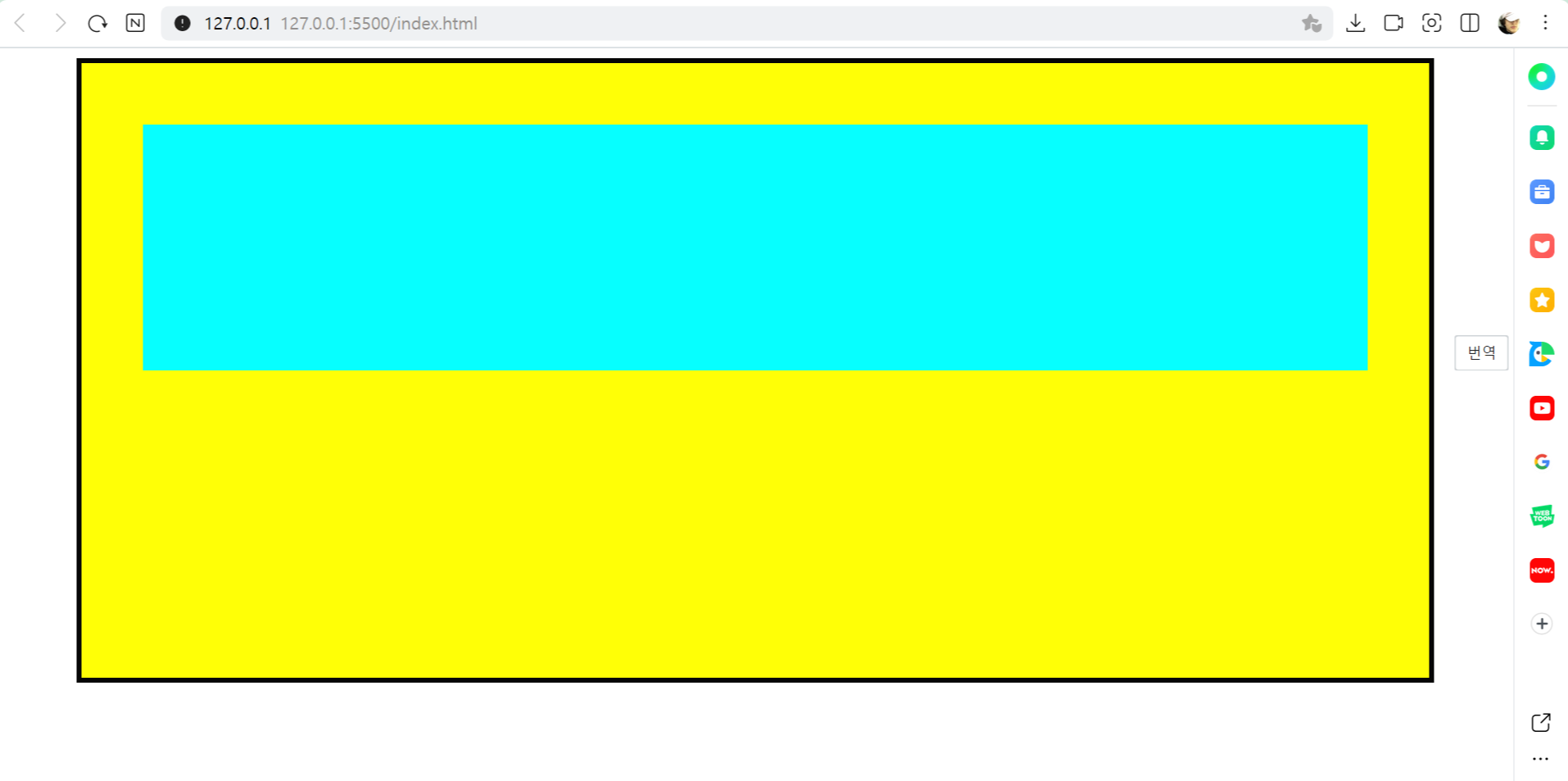
결과


다음과 같이 화면 크기를 줄여도 화면이 잘리지 않고 브라우저의 비율에 맞춰 박스의 크기도 줄어드는 것을 확인할 수 있다.
2. 가변 마진과 가변 패딩 이해하기
반응형 웹페이지에서는 모든 요소가 가변적이어야 한다.
따라서 기존의 고정된 마진(여백) 또한 변할 수 있게 설정해 주어야 한다.
2-1 가변 마진 적용하기
가변 마진 값 공식
(가변 마진을 적용할 마진값 ÷ 적용할 박스를 감싸고 있는 박스의 가로 너비) * 100
= 가변 마진값
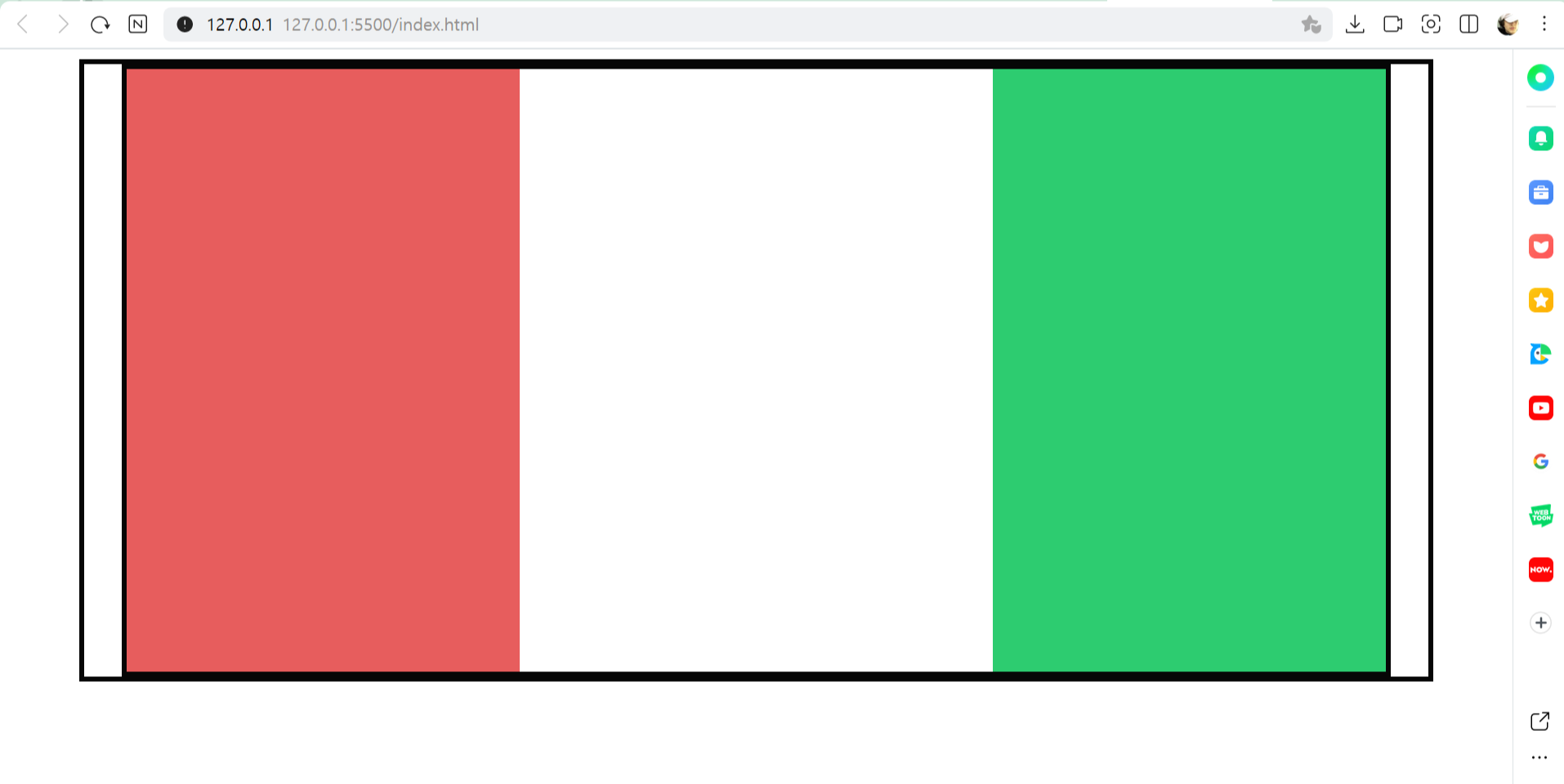
위의 예제에서 만든 첫번째 박스를 A박스, 두번 째 박스를 B박스라고 할 때
margin값을 설정해 두 박스 사이의 공간을 만들어 주려고 한다.

이 때 360px은 wrap의 너비 90% = 960px에서
wrap의 div클래스의 너비 31.25% = 300px 두 개를 뺀 여백 값이다.
결과


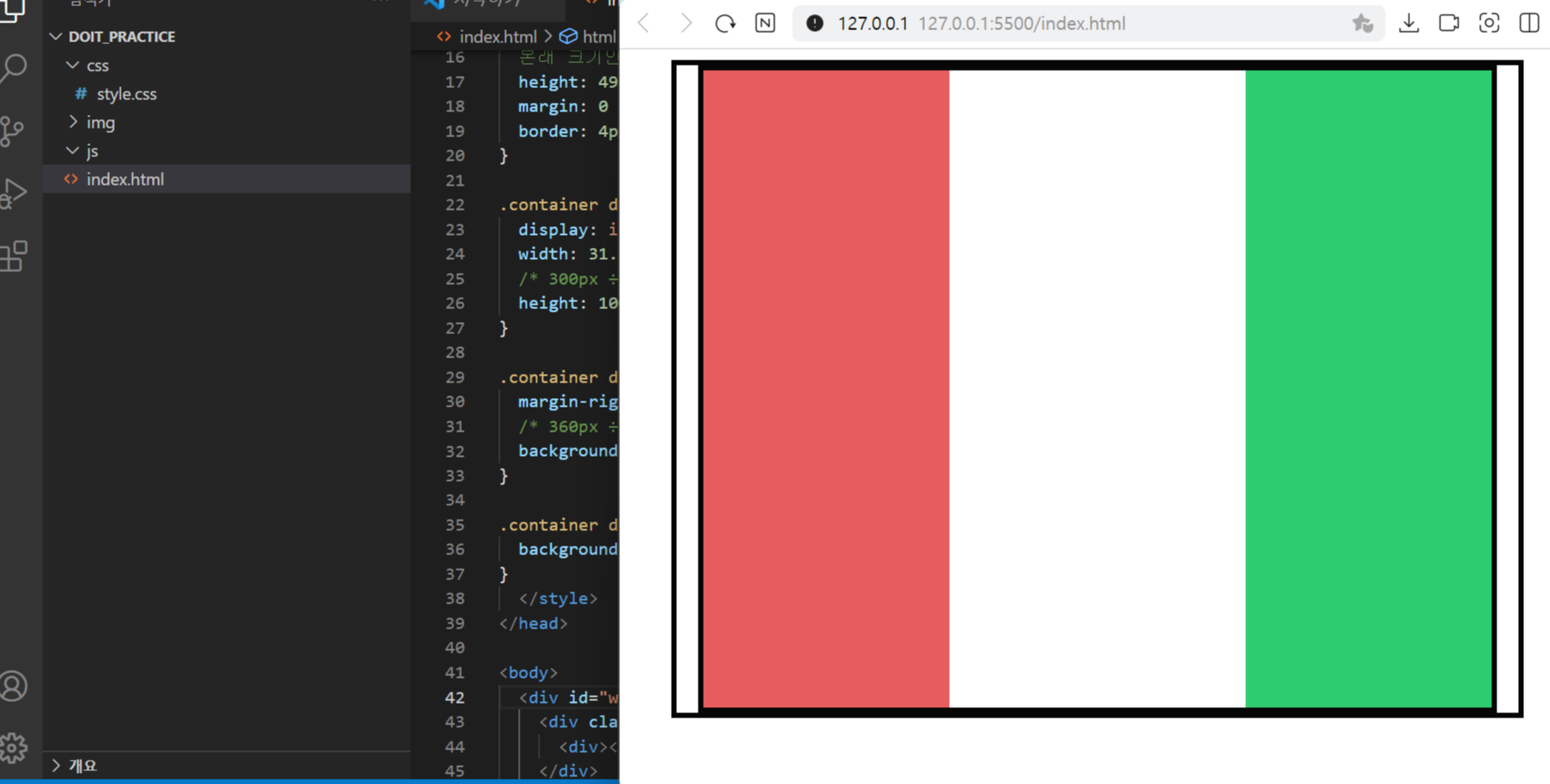
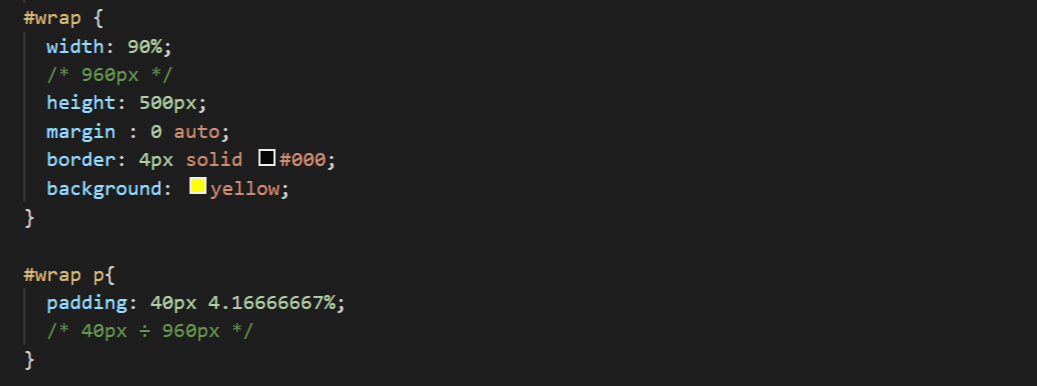
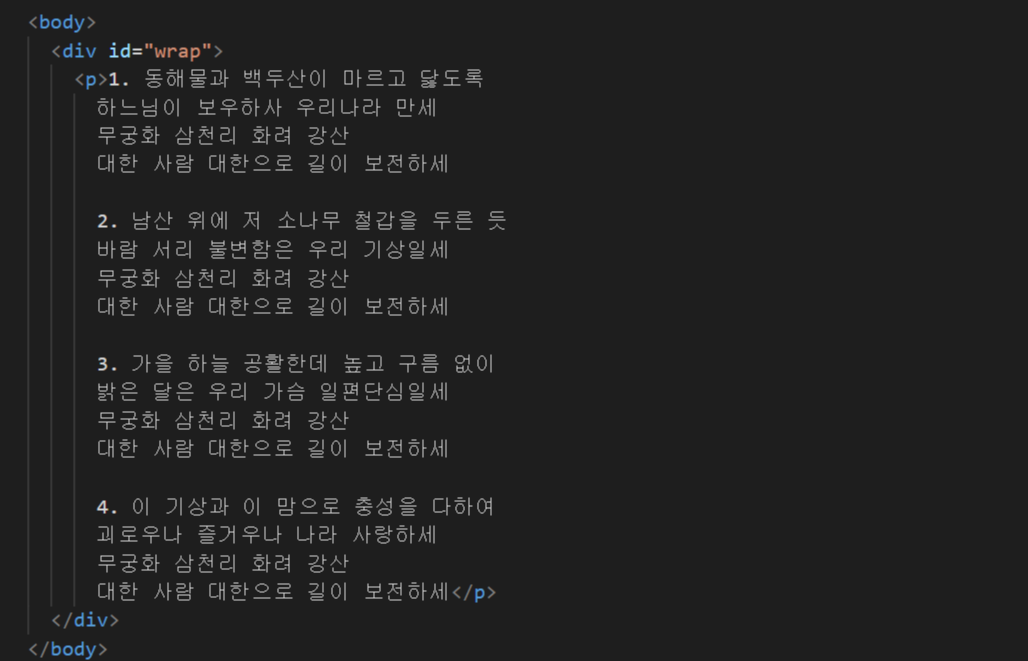
2-2 가변 패딩 적용하기
가변 패딩 공식
(가변 패딩을 적용할 패딩 값 ÷ 적용할 박스를 감싸고 있는 박스의 가로 너비) * 100
= 가변 패딩 %값


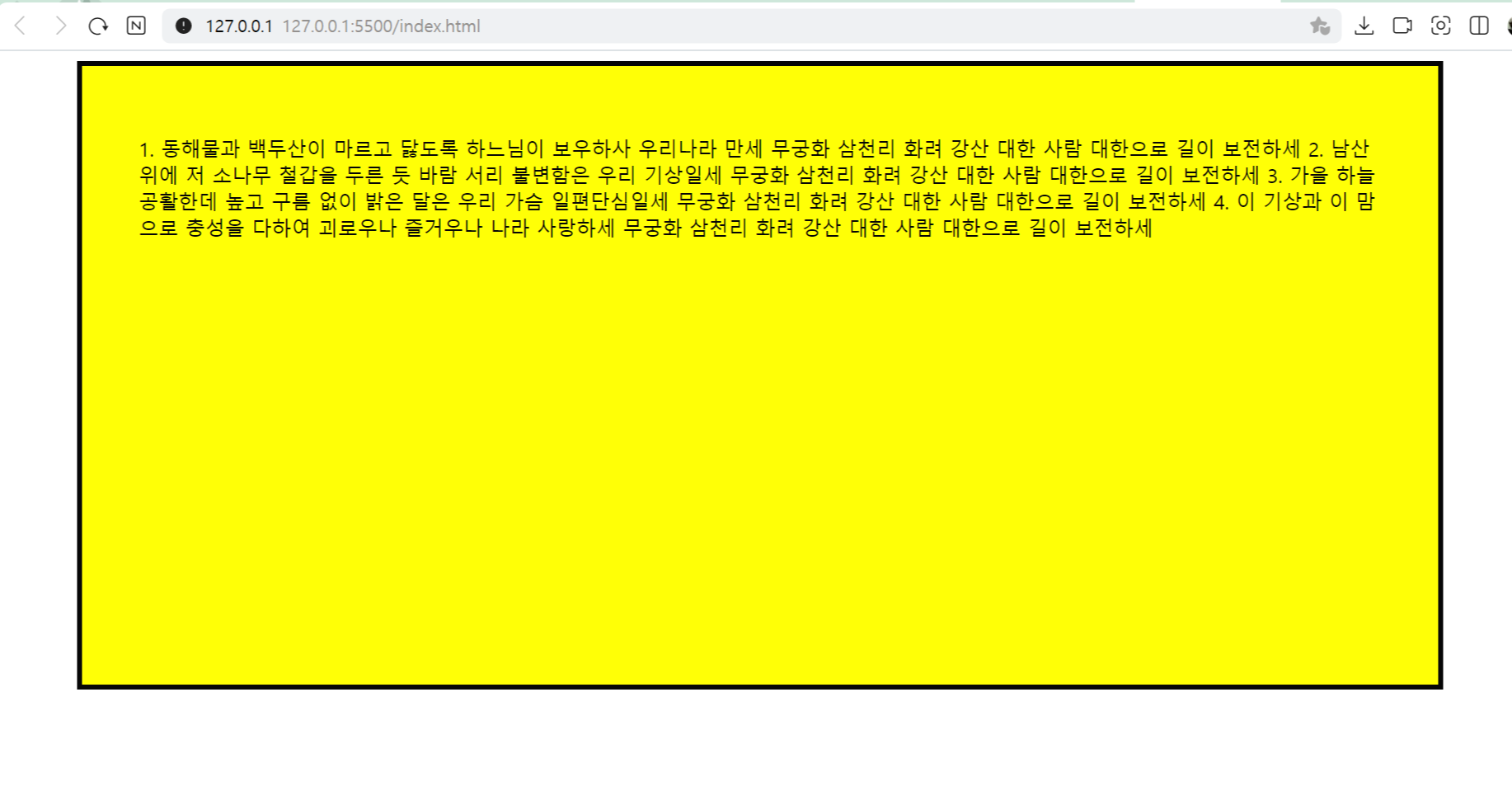
결과

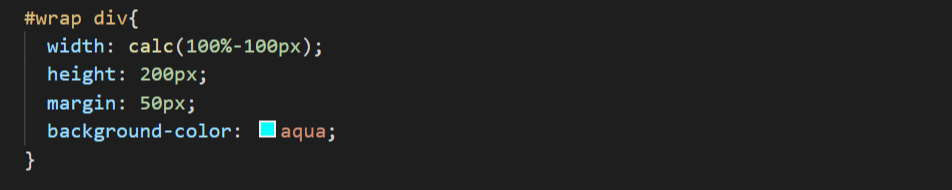
고정 크기의 마진과 패딩을 위해 calc함수 이용하기


웹 브라우저 크기를 변화하여도 마진의 크기는 유지된 채 박스의 크기만 조절되는 것을 확인할 수 있다.
Q. width와 max-width의 차이점
width 속성은 속성값을 100%로 설정할 경우 요소의 크기를 100%로 유지하지만, max-width 속성은 속성값을 100%로 설정할 경우 요소의 기본 크기 이상으로는 크기가 조절되지 않는다.
Q. 상/하 퍼센트 패딩 값의 기준점
상/하 퍼센트 패딩 값은 해당 요소의 부모 요소 가로 너비를 기준으로 한다.
'🦖 Programming > HTML, CSS' 카테고리의 다른 글
| [CSS] 흐르는 텍스트 구현하기 (0) | 2022.10.08 |
|---|
