티스토리 뷰
2022.07.25
이번 주의 시작은 Django를 사용해 웹에 지도 띄우기로 하려고 한다.
기존의 Javascript로 만든 웹 사이트와 다른 점은 코드만 있으면 어디서든 접속이 가능하다고 한다!

프로젝트의 형태는 다음과 같다.
전체 프로젝트 이름을 geoserver로 설정해주었고,
안에 geoservermap이라는 프로젝트를 만들어주었다!
새로운 프로젝트를 만들었기 때문에 settings.py에 다음과 같이 추가해주어야 한다!
<< settings.py>>
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'geoservermap',
]
'geoservermap' 추가 + 쉼표 , 꼭 찍어주기
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.2/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIR = [os.path.join(BASE_DIR, 'static')]
<<urls.py>>
Django에서 웹을 실행할 때 가장 먼저 컴퓨터가 인식하는 부분은 urls.py이다.

from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls)
]
기존의 코드는 다음과 같다.
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('geoservermap/', include('geoservermap.urls'))
]다음과 같이 코드를 수정해주면,
url에서 geoservermap을 받게 되면 geoservermap폴더 안의 urls.py 폴더로 이동하게 된다.

urlpatterns안의 코드를 살펴보면
아까와 마찬가지로 주소로 index를 받게되면 views.pydml index로 이동하게 되기 때문에 다음으로 views.py의 코드를 살펴보면
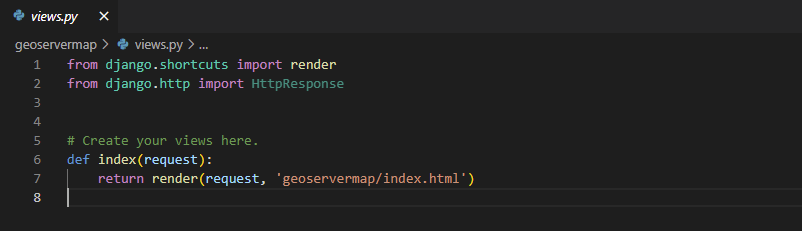
<<views.py>>

from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return render(request, 'geoservermap/index.html')
index 함수를 다음과 같이 정의하면,
views.py의 index함수가 호출되었을 때 geoservermap 폴더에 있는 index.html이 return된다.
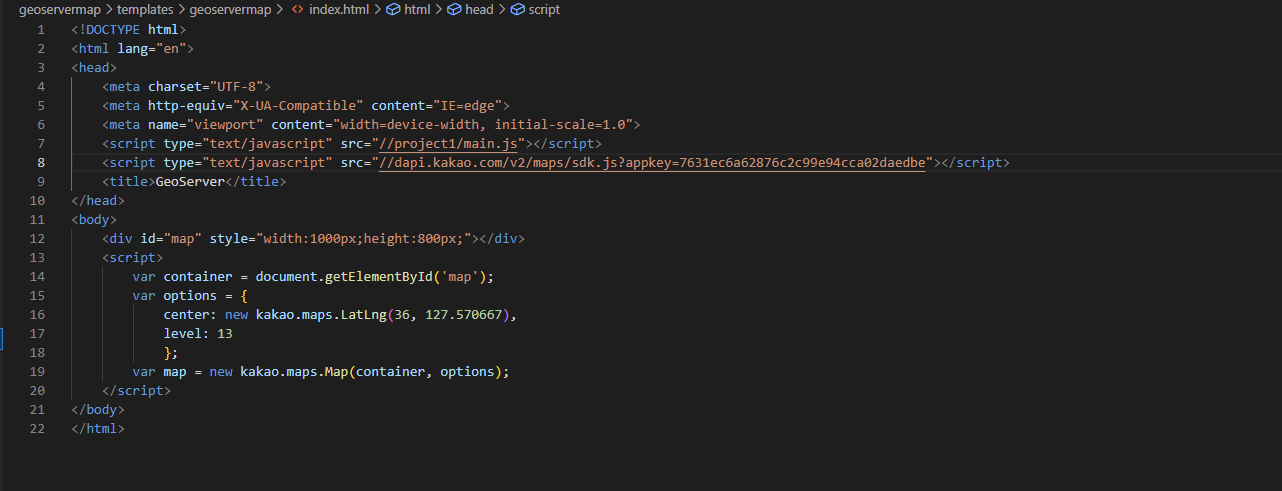
<<index.map>>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="//project1/main.js"></script>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=7631ec6a62876c2c99e94cca02daedbe"></script>
<title>GeoServer</title>
</head>
<body>
<div id="map" style="width:1000px;height:800px;"></div>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(36, 127.570667),
level: 13
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>
위 코드는 Kakaomap API에서 가져왔다.
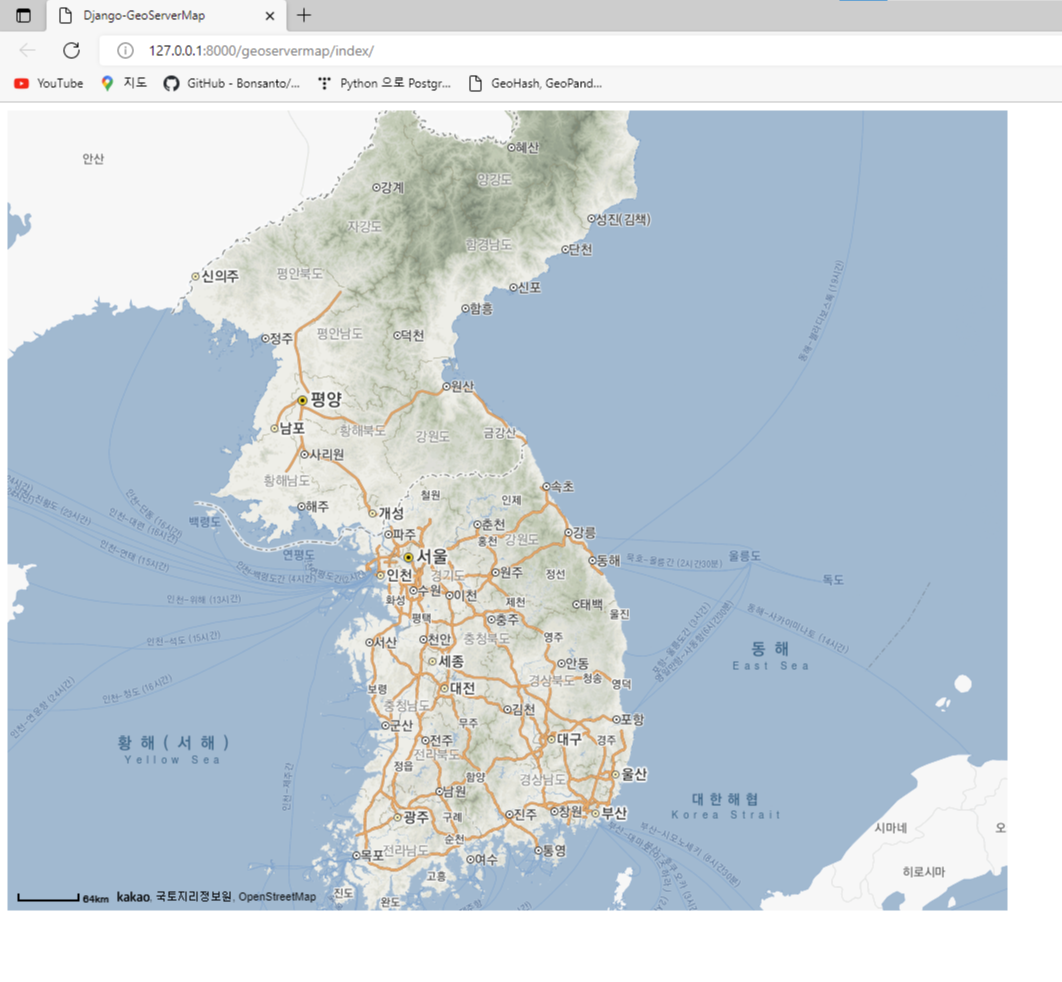
다음과 같은 과정을 거치고 나면,
주소창에 ~ /geoservermap/index를 추가해주면 지도를 띄울 수 있다!
<결과>

'🐳 Experience > 현장실습' 카테고리의 다른 글
| [현장실습] 5주차 회고록 (0) | 2022.08.04 |
|---|---|
| [현장실습] 4주차 회고록 (0) | 2022.08.04 |
| [현장실습] 4주차 회고록 (0) | 2022.08.04 |
| [현장실습] 1 ~3주차 회고록 (0) | 2022.07.26 |
