티스토리 뷰
2022.07.27
1. 서버 (Ubuntu 환경)에 Geoserver 설치
2. GIS 지도 퍼블리싱
< 서버 (Ubuntu 환경)에 Geoserver 설치 >
웹 지도 서비스를 만들기 위해 서버에 Geoserver를 설치해주었다.
예전에 졸업작품할 때 JS로 어떡해 해야할지 몰라서 갈팡지팡하고 있을 때 교수님이 지오서버 쓰라고 하셨었는데...
지오서버는 DB에서 Layer만 추가해주면 알아서 미리보기로 띄워주기 때문에 상대적으로 할 게 적어서(?) 그러셨던 것 같다.
Geoserver의 역할을 한눈에 확인할 수 있는 관계도가 있어서 가져왔다!

음.. 설치는 구글링을 통해 쉽게 할 수 있었다.
따로 회원가입을 하지 않아도 기본 아이디와 비밀번호가 주어지기 때문에 설치만 하고나면 누구나 쉽게 이용할 수 있을 것 이다.
< GIS 지도 퍼블리싱 >
내가 Geoserver에 올린 시군구 layer는 다음과 같다.

이 Layer를 웹에 퍼블리싱 하기 위해선 크게 두 가지 방법
1. OpenLayers
2. Leaflet
이 존재하는 것 같다.
나는 Leaflet을 사용했다!
<< code >>

Html 에서 화면 로딩이 완료 되고 나서 지도를 띄우기 위해서 onload태그에 init() 함수를 써줬다.
// 지도 초기 생성
var map = L.map("map").setView([37.524766, 126.926901], 15);
// 위도(lat), 경도(lon)좌표와, zoom level 값
var baseLayers = {
"그래픽 지도": new L.TileLayer(
'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
'attribution': 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors'},
{
minZoom: 1,
maxZoom: 19,
}
).addTo(map),
};
var wmsLayer = L.tileLayer.wms('http://192.168.10.104:8090/geoserver/gr/wms', {
layers: 'gr:sigungu',
transparent: true,
format: 'image/png'
}).addTo(map);
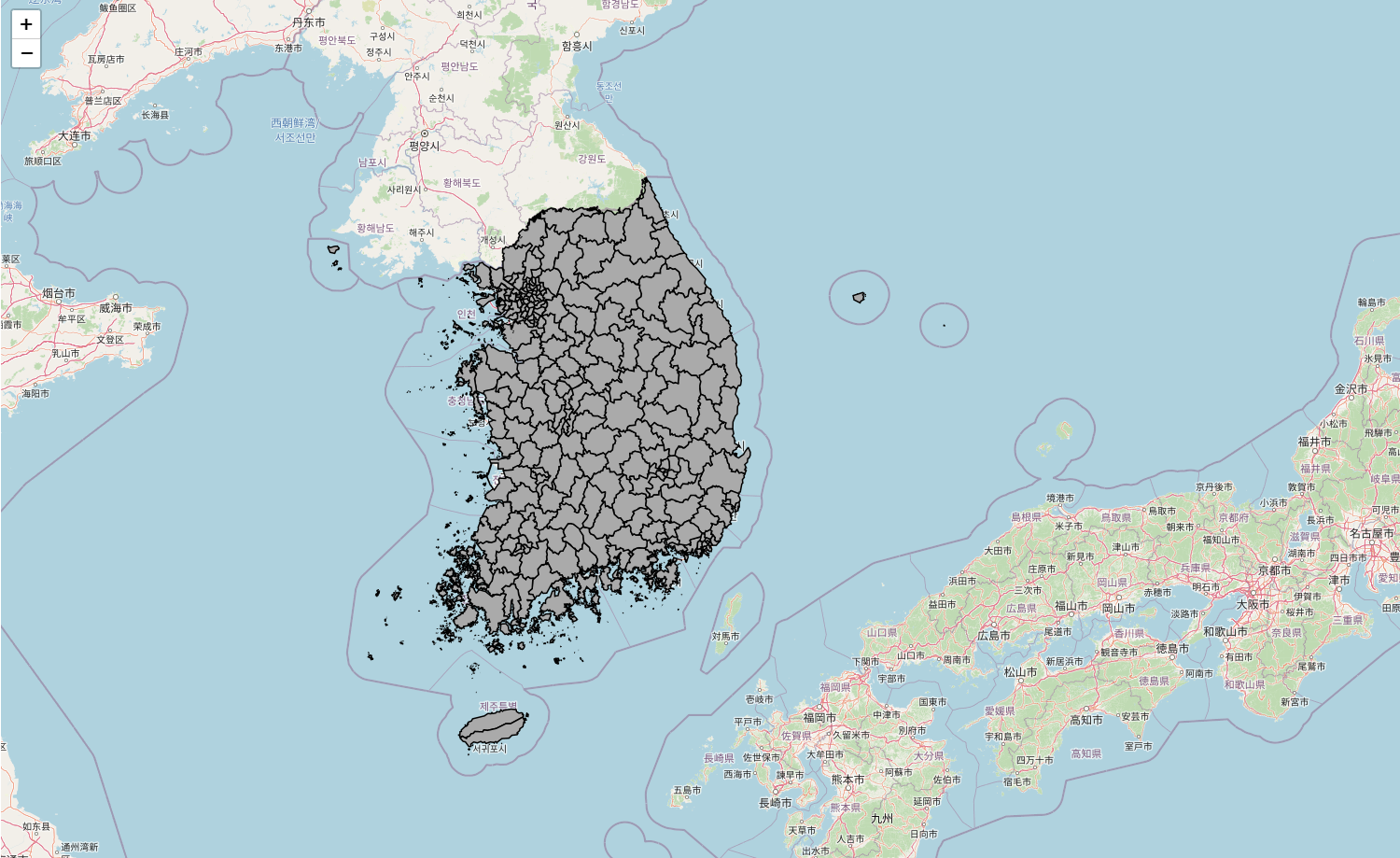
이렇게 정의해 준 layer를 map에 추가해주면 기존의 지도에 layer가 퍼블리싱 된다!
<< 결과 >>

'🐳 Experience > 현장실습' 카테고리의 다른 글
| [현장실습] 5주차 회고록 (0) | 2022.08.04 |
|---|---|
| [현장실습] 4주차 회고록 (0) | 2022.08.04 |
| [현장실습] 4주차 회고록 (0) | 2022.08.01 |
| [현장실습] 1 ~3주차 회고록 (0) | 2022.07.26 |
